前言
考虑到Hexo博客每次的生成和部署都需要环境、依赖资源和所有博客文件,所以如果我们要换一台电脑写博客,则需要配置相同的环境、依赖和所有博客文件,最简单的方法就是用U盘或者其他存储方式拷贝,不过我这里我要讲的是利用Github远程仓库进行更新部署。
1. 分析依赖
1.1环境依赖
要想对我们的博客进行正常的编辑和部署,需要安装以下几个部分:
- Step1下载安装Node.js和Git;
- Step2 配置本地Git环境,由于我们已经注册了相关信息,所以只需要设置好ssh密钥,方法见我之前的博客Windows平台下Github远程仓库的搭建;
- Step3 如果需要部署到Coding,那么还可以继续参照我的这篇博客利用Hexo将博客部署到GitPages和CodingPages进行ssh密钥绑定;
- Step4 下载安装Typora等Markdown编辑器;
- Step5 下载安装腾讯云对象存储客户端cosbrowser。
1.2资源配置依赖
我们在制作博客网站的过程中安装了很多npm的资源包,这些资源包很多,我们没必要一一拷贝,具体如下:
安装Hexo:
1
npm install -g hexo-cli
利用
package.json部署资源:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42{
"name": "hexo-site",
"version": "0.0.0",
"private": true,
"hexo": {
"version": "3.8.0"
},
"dependencies": {
"eslint": "4.12.1",
"gulp": "^4.0.0",
"hexo": "^3.7.0",
"hexo-deployer-git": "^1.0.0",
"hexo-generator-archive": "^0.1.5",
"hexo-generator-baidu-sitemap": "^0.1.6",
"hexo-generator-category": "^0.1.3",
"hexo-generator-cname": "^0.3.0",
"hexo-generator-feed": "^1.2.2",
"hexo-generator-index": "^0.2.1",
"hexo-generator-searchdb": "^1.0.8",
"hexo-generator-tag": "^0.2.0",
"hexo-helper-live2d": "^3.1.0",
"hexo-neat": "^1.0.4",
"hexo-pdf": "^1.1.1",
"hexo-renderer-ejs": "^0.3.1",
"hexo-renderer-markdown-it-plus": "^1.0.4",
"hexo-renderer-mathjax": "^0.6.0",
"hexo-renderer-stylus": "^0.3.3",
"hexo-server": "^0.3.3",
"hexo-wordcount": "^6.0.1",
"live2d-widget-model-tororo": "^1.0.5",
"live2d-widget-model-wanko": "^1.0.5"
},
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-es2015": "^6.24.1",
"gulp-babel": "^8.0.0",
"gulp-htmlclean": "^2.7.22",
"gulp-htmlmin": "^5.0.1",
"gulp-minify-css": "^1.2.4",
"gulp-uglify": "^3.0.1"
}
}我们只需要在同一目录下执行即可自动下载安装所有资源
1
npm install
1.3博客内容依赖
博客内容依赖包括主题文件和博客文件,因此我们需要的部分就是:
1 | . |
2.部署远程仓库
2.1同步远程仓库
部署远程仓库的目的是将本地的博客源文件同步到远程仓库,当然并不是master分支,具体过程如下:
Step1 删除第三方主题下的
.git文件夹;Step2 配置
.gitignore文件:1
2
3
4
5
6
7.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/Step3 将项目源文件同步到远程仓库对应的
hexo分支:1
2
3
4
5
6git init //初始化本地仓库
git add -A //添加本地所有文件到仓库
git commit -m "blog源文件" //添加commit
git branch hexo //添加本地仓库分支hexo
git remote add origin 博客的git地址 //添加远程仓库
git push origin hexo //将本地仓库的源文件推送到远程仓库hexo分支如果出现报错信息:
1
2ERROR: Repository not found.
fatal: Could not read from remote repository.则首先检查ssh配置是否正确,并检查git地址是否一致,利用
1
git remote -v
如果不一致,则通过如下方式改变:
1
git remote set-url origin git地址
2.2 隐藏源文件
如果将原文件同步至分支,则会由于GitPages或者CodingPages的特性,自动变为公开目录,如果其中有一些不希望别人看见的信息,则会变得不方便,所以我们可以新建一个私有仓库进行同步。
Step1 如果之前已经新建了hexo分支,那么可以选择性的删除该分支;
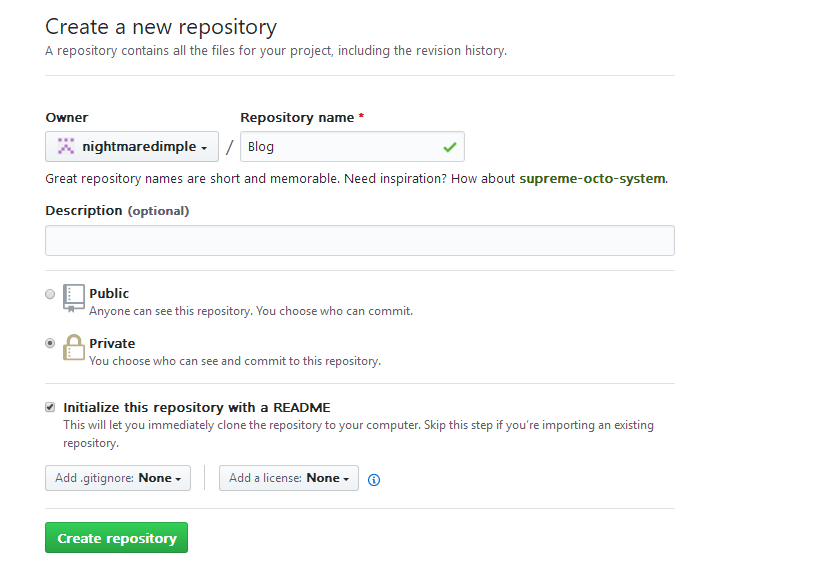
Step2 新建一个私有仓库:

Step3 更新远程仓库(如果不行的话,更新ssh)
1
2
3
4
5
6git init //初始化本地仓库
git remote add origin 博客的git地址 //添加远程仓库
git pull origin master
git add . //添加本地所有文件到仓库
git commit -m "blog源文件" //添加commit
git push -u origin master
3.更新远程和本地仓库
对于本地电脑,如果是第一次使用,则输入:
1 | git clone -b <分支> <server> <待存放路径> //<server> 是指在线仓库的地址 |
如果不是第一次操作,对于本地仓库的更新,可执行:
1 | git pull |

