前言
这里是Hexo博客优化的最后一篇了,主要讲的是讲的是功能层面的优化,如:网站加速、评论功能、在线聊天功能、一键分享功能等等。
1. 添加网站评论功能
1.1来必力
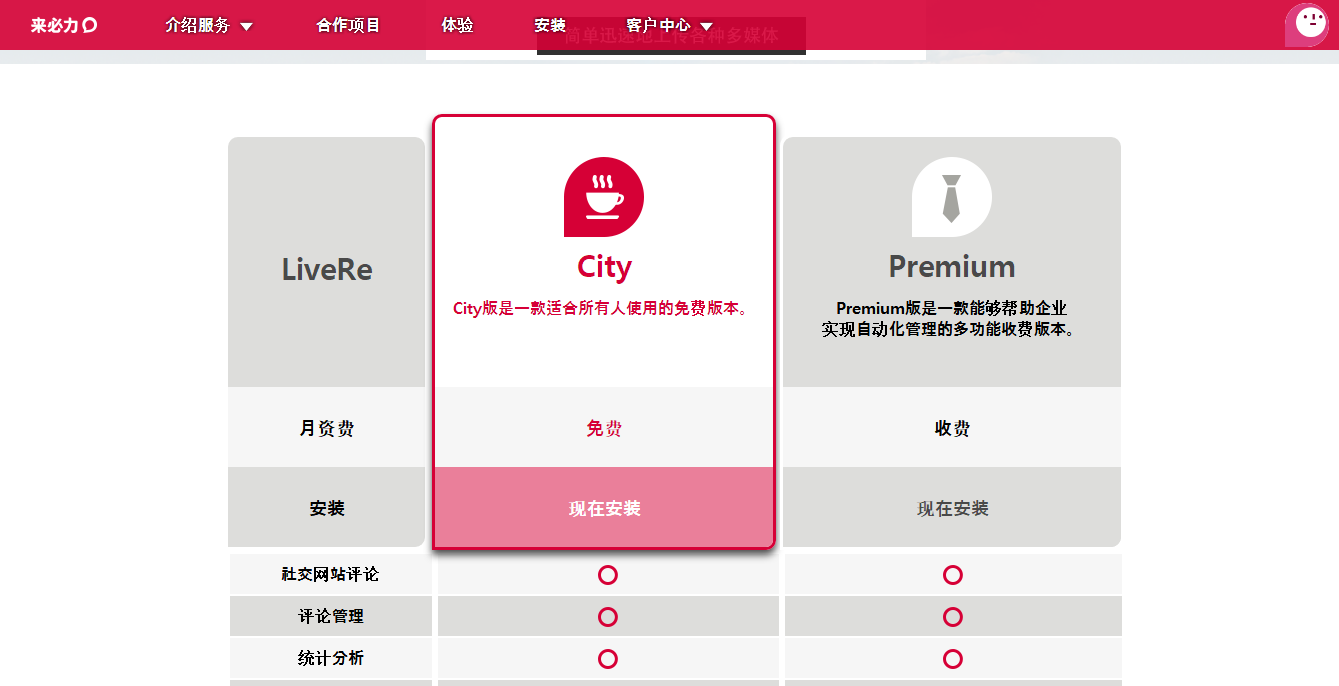
来必力是一款韩国的评论软件,先进入注册登录,然后安装免费版本:

安装之后获取安装代码里面的uid,放入主题配置文件:
1 | livere_uid: 你的uid |
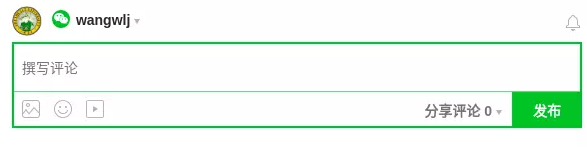
效果如下:

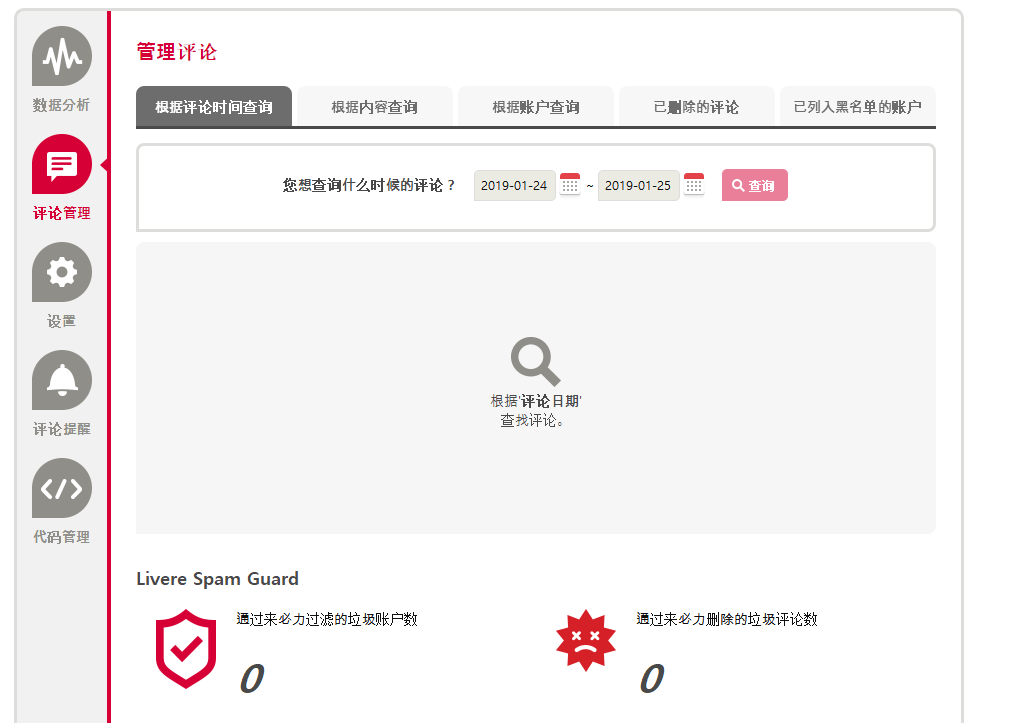
进入管理后台可以管理评论:

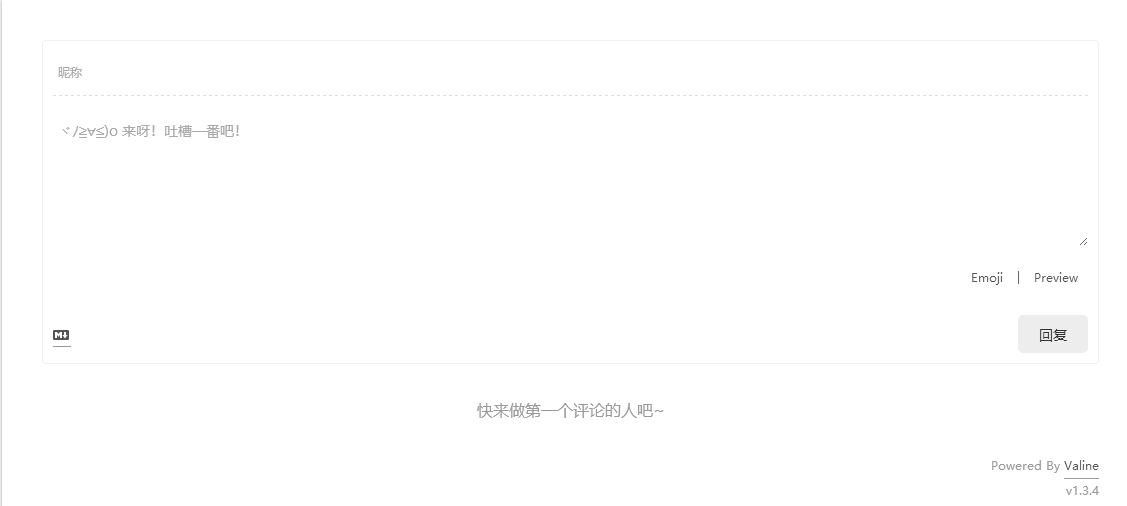
1.2Valine
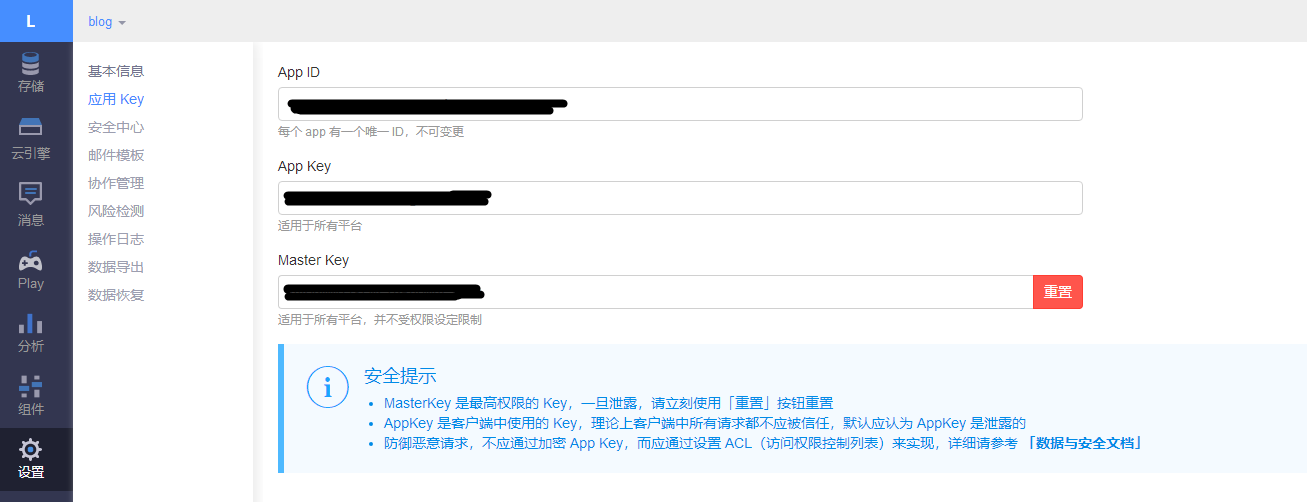
Valine是国内的一款极简风格的评论软件,首先进入LeanCloud注册,然后在控制台随便创建一个项目后,获取密钥:

然后修改主题配置文件:
1 | valine: |
其实在Web设置中可以添加我们的域名,差不多,效果如下:

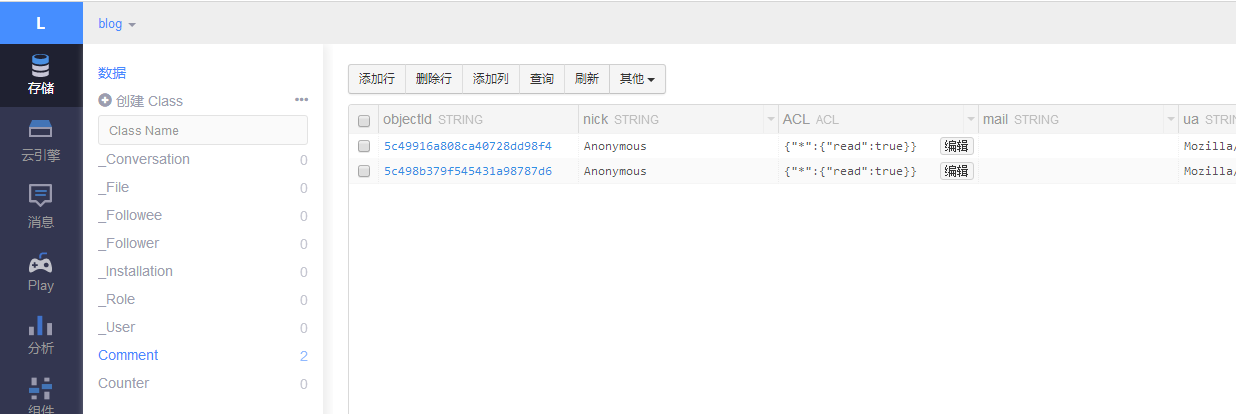
其后台在我们的项目-存储-Comments中:

鉴于Valine比较适合我博客主题风格,我还是选择它。
2.添加网站分享功能
这里我采用的是needmoreshare2,首先在themes/next/下执行:
1 | git clone https://github.com/theme-next/theme-next-needmoreshare2 source/lib/needsharebutton |
然后配置主题文件:
1 | needmoreshare2: |
效果如下:

3.博文压缩
我们利用Hexo生成的博客文件中存在大量的空格和空行,从而使得博客资源中有很多不必要的内存消耗,使得网站加载变慢,所以可以利用neat进行博文压缩,首先安装:
1 | npm install hexo-neat --save |
为了在开启hexo-neat的同时,不要将我们的动态配置压缩了,可在站点配置文件中加入:
1 | # hexo-neat |
当然,除此之外还可以用gulp插件进行压缩,先安装:
1 | npm install gulp -g |
然后在blog主目录下添加gulpfile.js文件:
1 | var gulp = require('gulp'); |
4.DaoVoice在线联系
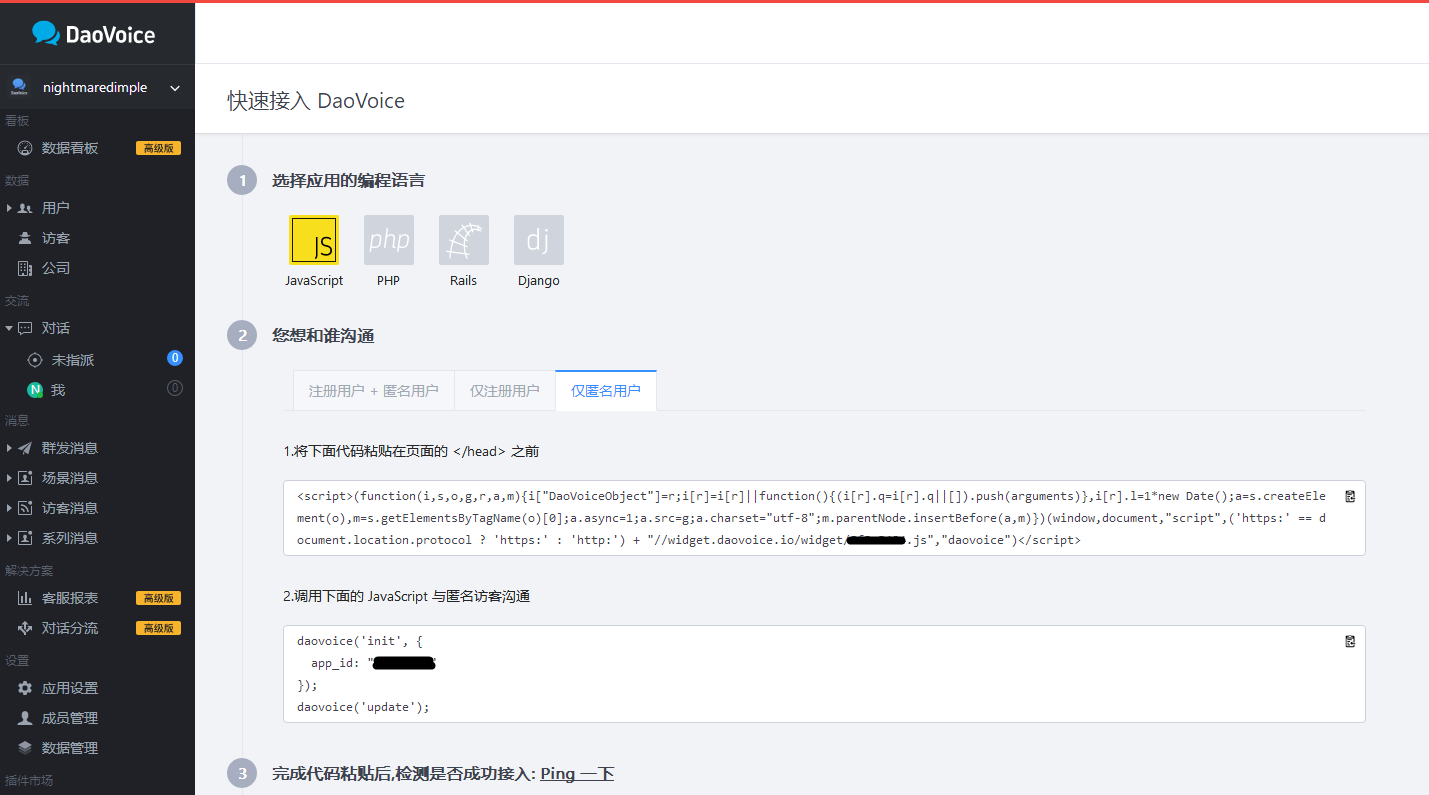
首先我们在DaoVoice上注册一个账号,然后进入应用设置-安装到网站-仅匿名用户:

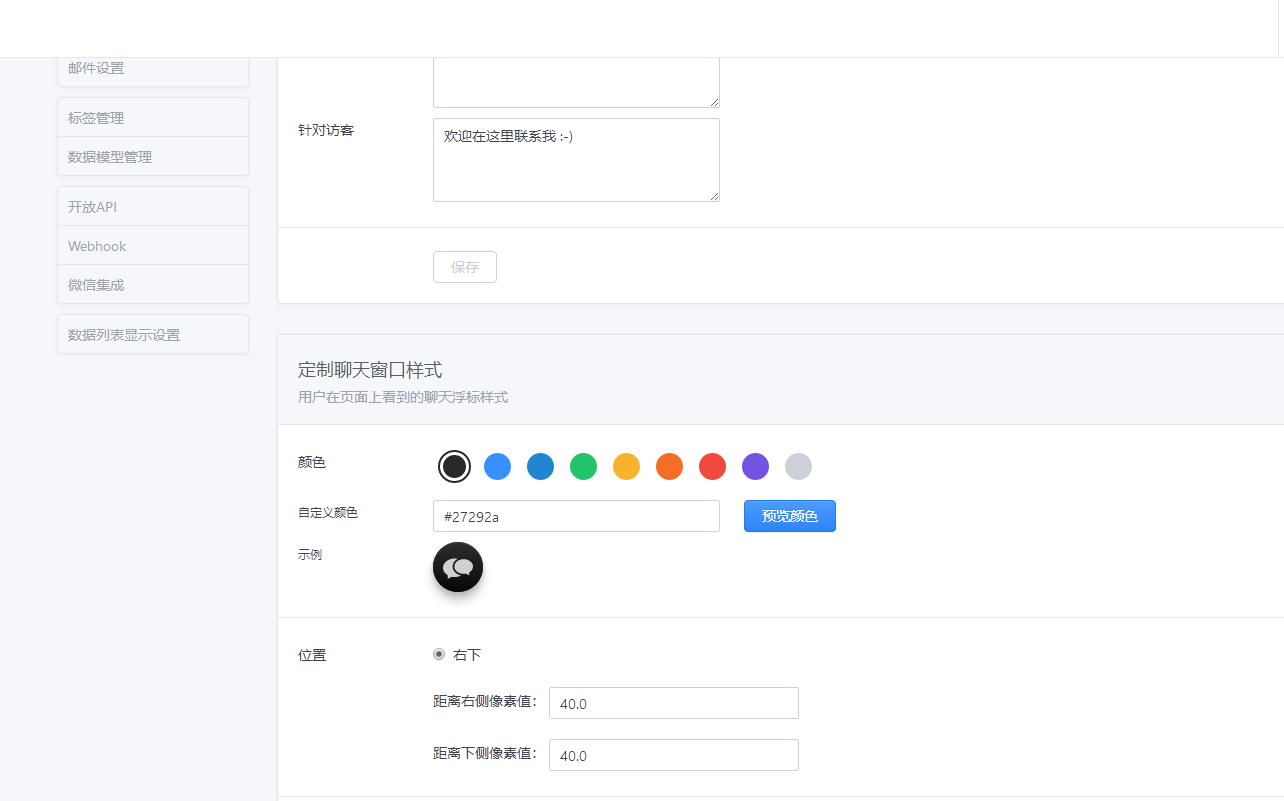
聊天设置中可以设置聊天窗口样式:

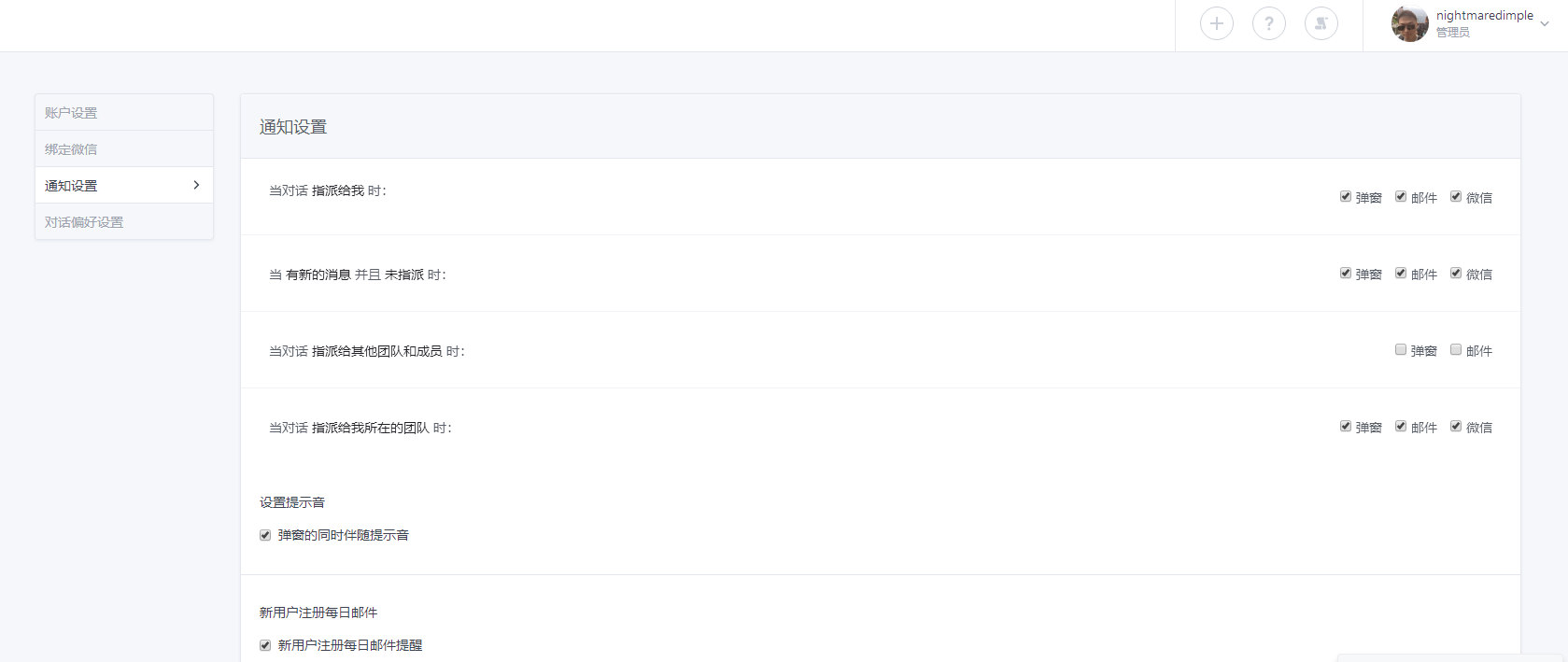
相应地,我们还能设置接受消息方式,既能控制台访问,也能微信或者邮件接受消息:

5.加速鼠标响应
在themes/next/下执行:
1 | git clone https://github.com/theme-next/theme-next-fastclick source/lib/fastclick |
然后设置主题配置文件:
1 | fastclick = true |
6.添加cdn加速
Next主题官方提供了一些软件的CDN加速,我们可以在主题配置文件中设置:
1 | vendors: |
7. 添加lazyload
lazylod可以在用户不查看的时候,不加载相关部分,从而提升网站加载速度,设置方法同上:
1 | git clone https://github.com/theme-next/theme-next-jquery-lazyload source/lib/jquery_lazyload |
然后配置主题文件:
1 | lazyload: true |
8.网站动态元素延时加载
我们的网站添加了许多动态元素之后,加载速度会变慢,所以可以先不加载动态元素,等静态元素加载完之后再加载动态元素,这样就加速了网站的登入。可设置主题文件:
1 | # Use velocity to animate everything. |
9.添加站内搜索
Next集成了站内搜索功能,可先安装依赖:
1 | npm install hexo-generator-searchdb --save |
然后设置主题配置文件:
1 | # Local search |
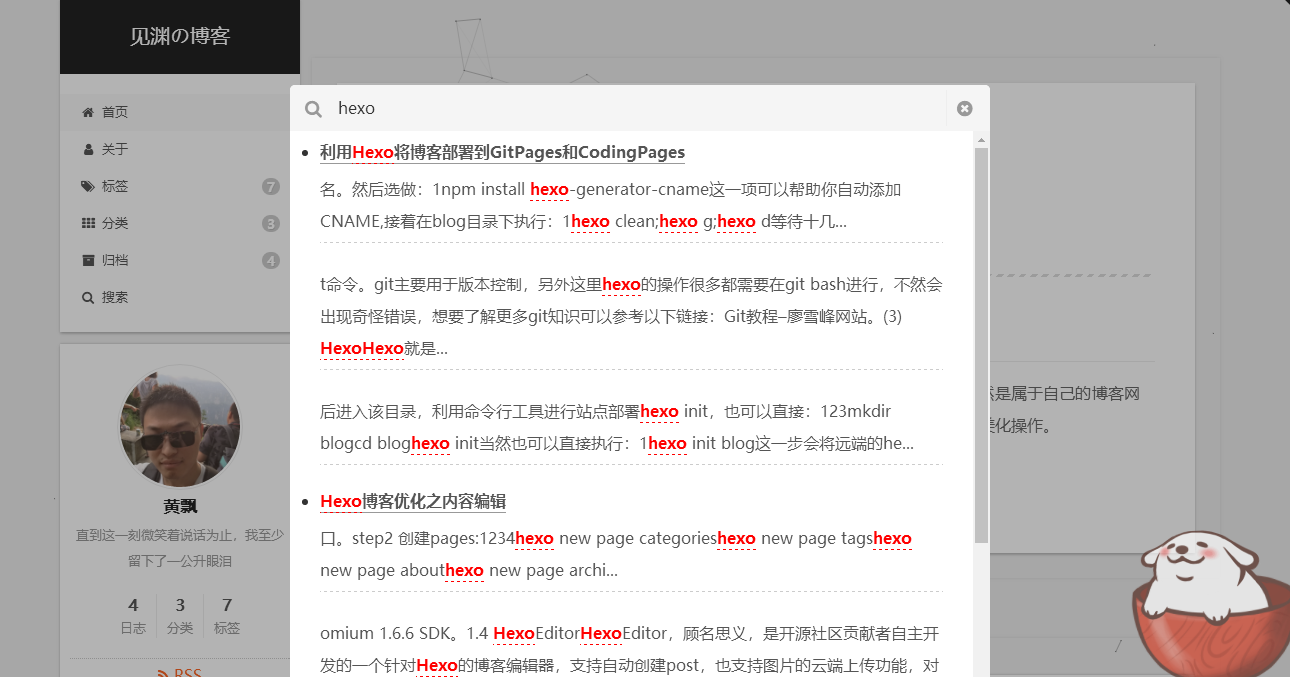
效果如下:

10.添加百度谷歌收录
要想让我们的博客被百度、谷歌等搜索引擎索引到,需要提交我们的域名,谷歌很快就能收录,但是百度要一两个月,具体步骤如下:
在百度搜搜引擎中查看自己域名是否被收录:
site:huangpiao.tech然后点击
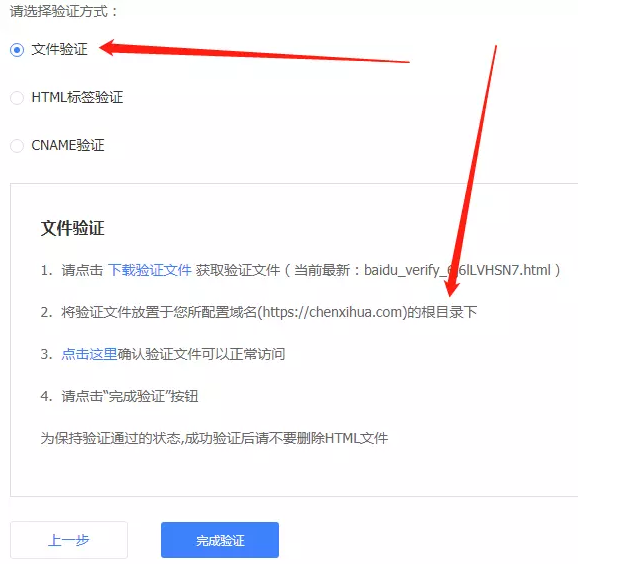
提交网址,并在百度站长中提交申请,并验证网站:
我选择将验证文件放入
blog/source中,然后进行部署,为了防止渲染造成的文件失效,需要在这个验证文件上面加入:1
2
3
layout: false验证痛过之后,在我们的博客主目录下载安装:
1
2npm install hexo-generator-sitemap --save
npm install hexo-generator-baidu-sitemap --save当我们在此加载博客会在public目录生成
sitemap.xml和baidusitemap.xml修改博客站点配置文件:
1
2
3
4
5# 自动生成sitemap
sitemap:
path: sitemap.xml
baidusitemap:
path: baidusitemap.xml修改博客主题配置文件:
1
2# Enable baidu push so that the blog will push the url to baidu automatically which is very helpful for SEO
baidu_push: true
11.添加公式编辑功能
Next6主题集成了mathjax和katex两种公式编辑功能,其中后者渲染速度比前者快很多,只不过支持的功能少一点。
mathjax:
在博客主目录执行:
1
2npm un hexo-renderer-marked --save
npm i hexo-renderer-kramed --save # 或者 hexo-renderer-pandoc修改
node_modules\kramed\lib\rules\inline.js中对应地方:1
2escape: /^\\([`*\[\]()#$+\-.!_>])/,
em: /^\*((?:\*\*|[\s\S])+?)\*(?!\*)/,然后修改主题配置文件:
1
2
3
4
5
6
7
8math:
enable: true
...
engine: mathjax
#engine: katex
mathjax:
cdn: //cdn.jsdelivr.net/npm/mathjax@2.7.1/MathJax.js?config=TeX-AMS-MML_HTMLorMML
mhchem: //cdnjs.cloudflare.com/ajax/libs/mathjax-mhchem/3.3.0在博客内容中,添加
mathjax = true。katex:
在博客主目录执行:
1
2npm un hexo-renderer-marked --save
npm i hexo-renderer-markdown-it-plus --save然后修改主题配置文件:
1
2
3
4
5math:
enable: true
...
#engine: mathjax
engine: katex
具体问题可以查看官方文档,至少我这里没有生效:sob:
12.添加流程图支持
对于流程图flowchart或者更好的mermaid可以先下载:
1 | npm install --save hexo-filter-flowchart |
然后在站点配置文件中加入:
1 | flowchart: |
对于mermaid,则需要在themes/next/layout/_partial/footer.swig中加入:
1 | {% if theme.mermaid.enable %} |
13.增加文章置顶功能
修改 hero-generator-index 插件,把文件:node_modules/hexo-generator-index/lib/generator.js 内的代码替换为:
1 | ; |
在文章中添加 top 值,数值越大文章越靠前,如
1 | --- |

