前言
有了前面几篇博客的介绍,我们就可以很容易的搭建并编辑我们的博客了,不过既然是属于自己的博客网站,自然也就想让其更加美观,更有意思,所以呢我下面介绍一下Hexo博客的主题美化操作。
1. Next主题
Hexo博客支持很多主题风格,其中Next主题是Github上Star最多的主题,其一直在更新维护,支持非常多的外部插件和功能选项。我目前使用的是Next6.0版本,下面我会介绍基于Next6主题的界面美化手法。
1.1 Next主题的安装配置
Next主题的安装方式很简单,只需要在博客主目录下执行:
1 | git clone https://github.com/theme-next/hexo-theme-next themes/next |
然后设置站点配置文件_config.yml:
1 | theme: next |
即可将我们的Hexo博客主题替换为Next主题。
1.2 主题简单配置
Next主题提供很多方便的功能,我们来一一介绍:
Next主题风格:
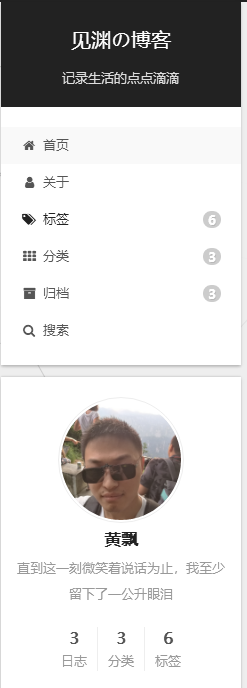
Next提供了四中主题风格scheme,可以在主题配置文件blog/themes/next/_config.yml文件中进行选择,分别是Muse、Mist、Pisces、Gemini:




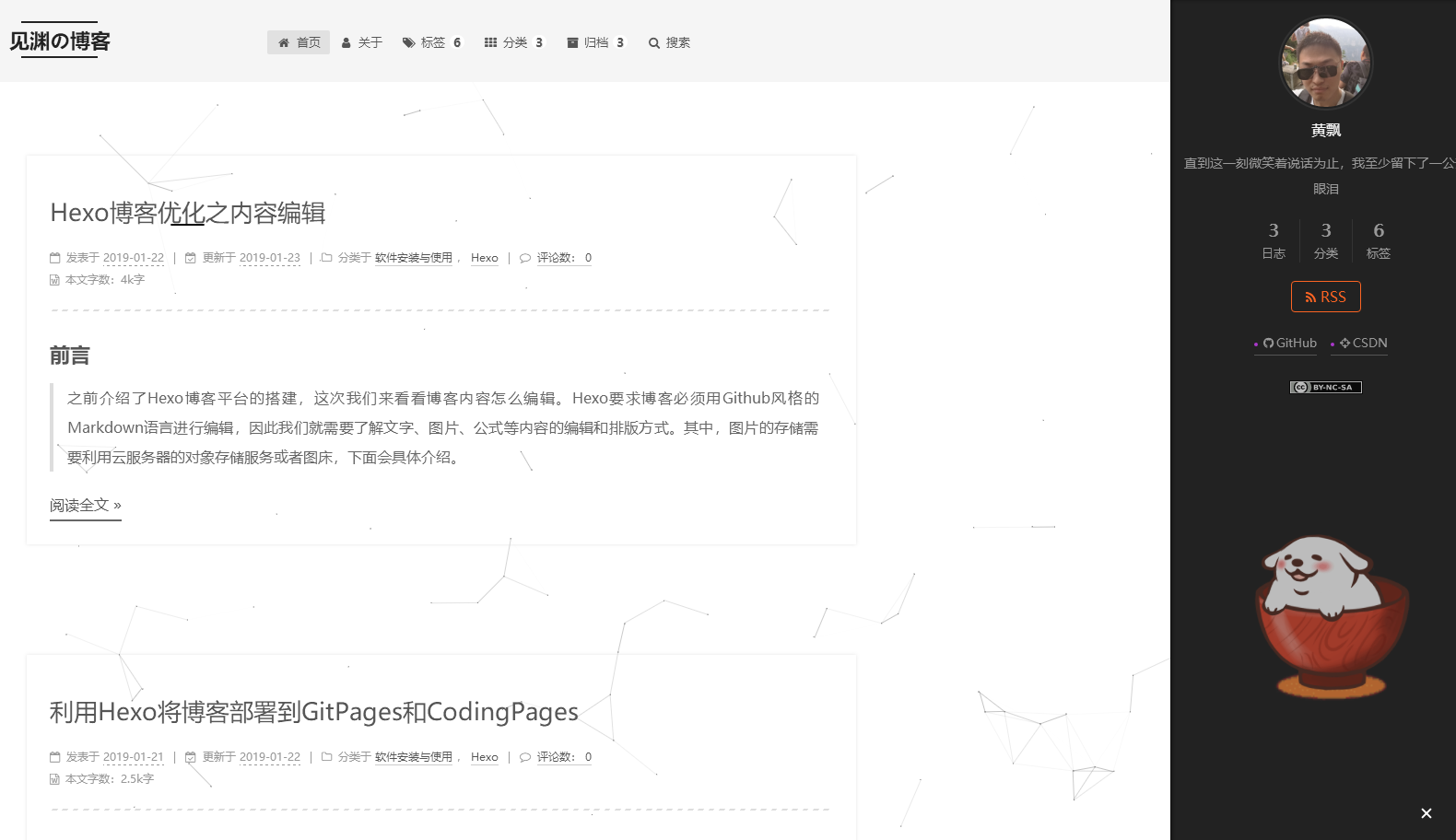
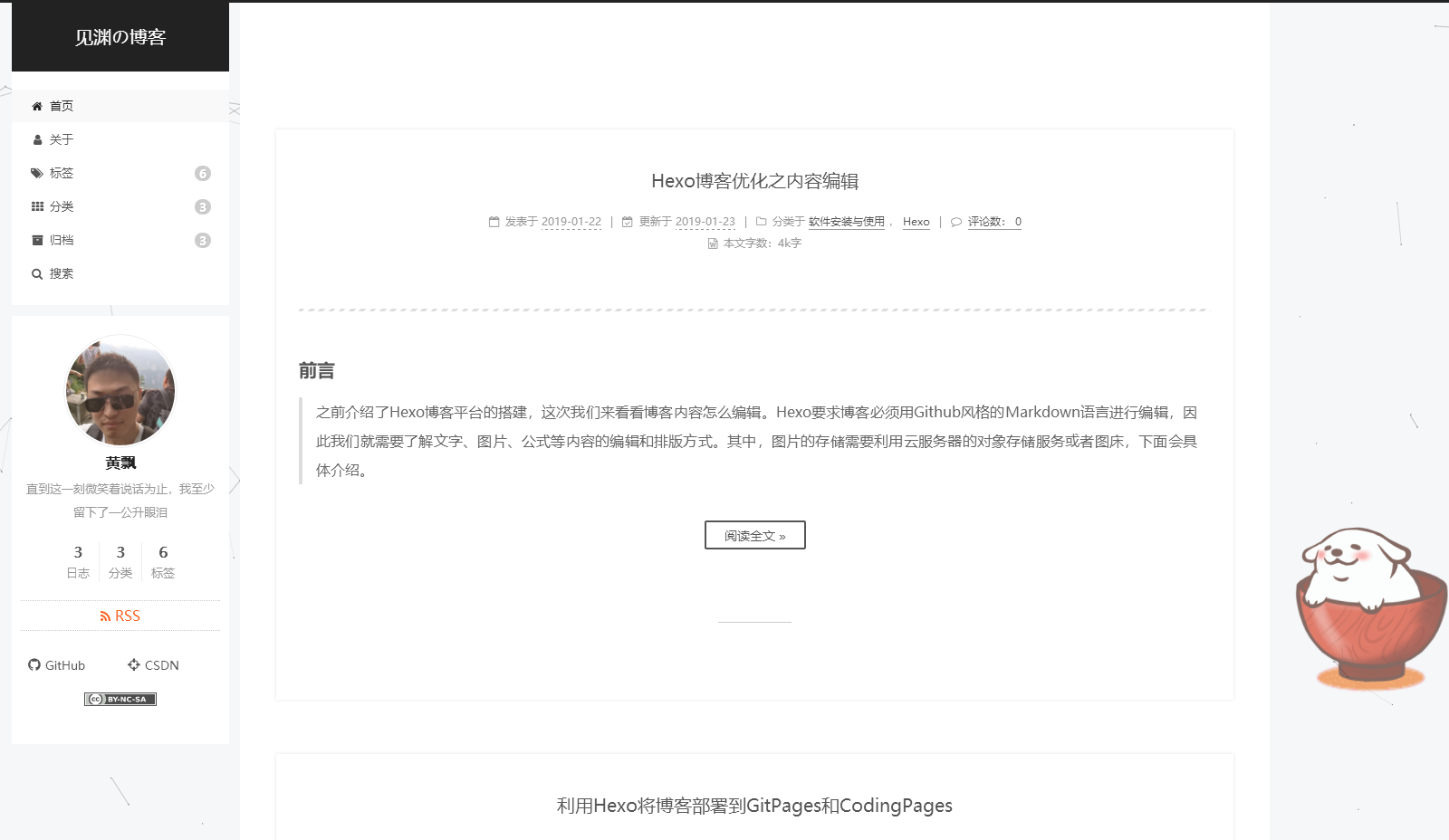
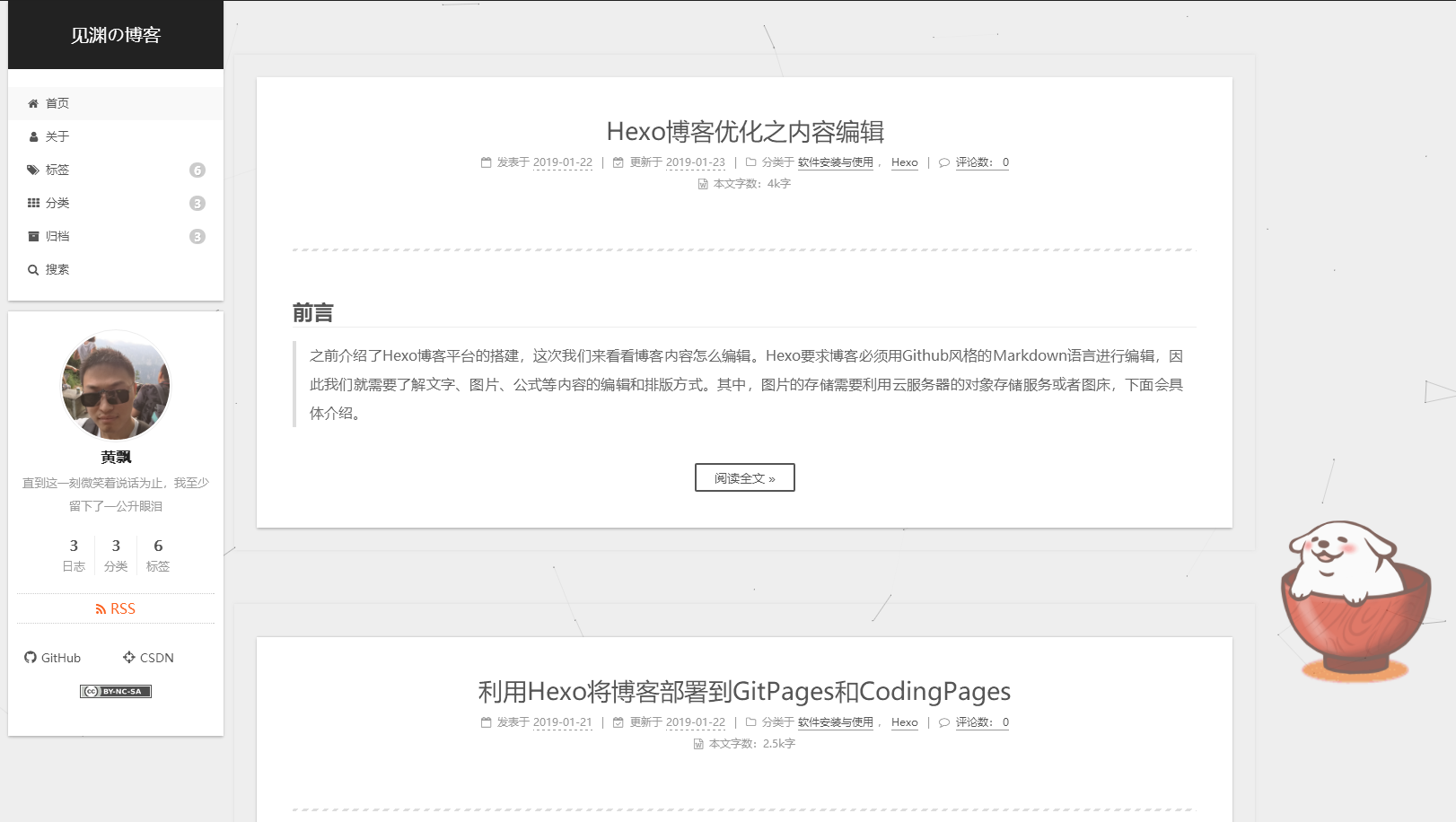
这里我选择的是Gemini主题,也就是最后一种样式;
Next主题一般配置:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19override:false #表示是否将主题置为默认样式
cache:
enable:true #表示添加缓存功能,这样浏览器后续打开我们的博客网站会更快
menu: #设置博客各个页面的相对路径,默认根路径是blog/source
home: / || home
about: /about/ || user
tags: /tags/ || tags
categories: /categories/ || th
archives: /archives/ || archive
#schedule: /schedule/ || calendar #日历
#sitemap: /sitemap.xml || sitemap #站点地图,供搜索引擎爬取
#commonweal: /404/ || heartbeat # 腾讯公益404
# Enable/Disable menu icons / item badges.
menu_settings:
icons: true # 是否显示各个页面的图标
badges: true # 是否显示分类/标签/归档页的内容量
# Schemes
scheme: Gemini以上是Next最常规的配置,而相应的站点配置blog/_config.yml文件的基本配置为:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80title: 见渊の博客
subtitle: 记录生活中的点点滴滴
description: 直到这一刻微笑着说话为止,我至少留下了一公升眼泪
keywords:
author: 黄飘
language: zh-CN # 主题语言
timezone: Asia/Shanghai #中国的时区,不要乱改城市
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: https://huangpiao.tech #绑定域名
root: / #默认根路径,指向实际的source
permalink: :year/:month/:day/:title/
permalink_defaults:
# Directory
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render: README.md # 部署的时候不包含的文件
# Writing
new_post_name: :title.md # 默认的新博文名称
default_layout: post # 默认布局
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case: 0 #把博客名称改成小写/大写(1,2)
render_drafts: false # 是否显示草稿
post_asset_folder: false #是否启用资源文件夹(用来存放相对路径图片或文件)
relative_link: false # 把链接改为与根目录的相对位址
future: true
highlight:
enable: true #是否开启代码高亮
line_number: true #是否增加代码行号
auto_detect: true #自动判断代码语言
tab_replace:
# Home page setting
# path: Root path for your blogs index page. (default = '')
# per_page: Posts displayed per page. (0 = disable pagination)
# order_by: Posts order. (Order by date descending by default)
index_generator: #首页博客分布
path: '' #博客的默认路径
per_page: 10 #每页博客数量上限
order_by: -date #博客排序
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD #博客日期格式
time_format: HH:mm:ss #博客时间格式
# Pagination
## Set per_page to 0 to disable pagination
per_page: 10 #同上
#归档页的分页设置
archive_generator: #归档页的配置
per_page: 30 #归档页每页博客数
yearly: true #按年归档
monthly: true #按月归档
#标签页的分页设置
tag_generator:
per_page: 20 #标签页每页博客数
theme: next6 #选择博客主题,名字为themes中选择的主题文件夹名称
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy: #博客部署
type: git
repo:
github: https://github.com/nightmaredimple/nightmaredimple.github.io.git
coding: https://git.coding.net/nightmaredimple/nightmaredimple.git
branch: master以上的效果如下:

2.添加博客自定义图标
我们博客的默认图标是H,不过Next支持修改图标,下面是我的图标:

博客网站的图标可以在easyicon、bitbug、iconfont等网站选择和制作,然后选择或者创建相应大小的图标文件,放置在blog/themes/next/sources/images目录下,并在主题配置文件中进行如下配置,只需要设置small和medium两个就可以:
1 | favicon: |
3. 鼠标点击特效
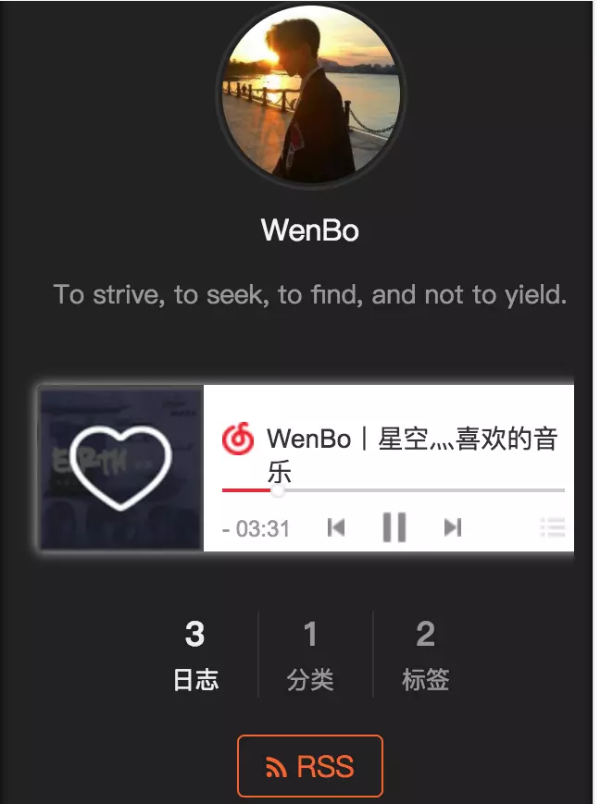
鼠标的点击红心特效如下:

具体步骤如下:
在/themes/next/source/js/src下新建文件 clicklove.js ,接着把下面的代码拷贝粘贴到 clicklove.js 文件中:
1 | !function(e,t,a){function n(){c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"),o(),r()}function r(){for(var e=0;e<d.length;e++)d[e].alpha<=0?(t.body.removeChild(d[e].el),d.splice(e,1)):(d[e].y--,d[e].scale+=.004,d[e].alpha-=.013,d[e].el.style.cssText="left:"+d[e].x+"px;top:"+d[e].y+"px;opacity:"+d[e].alpha+";transform:scale("+d[e].scale+","+d[e].scale+") rotate(45deg);background:"+d[e].color+";z-index:99999");requestAnimationFrame(r)}function o(){var t="function"==typeof e.onclick&&e.onclick;e.onclick=function(e){t&&t(),i(e)}}function i(e){var a=t.createElement("div");a.className="heart",d.push({el:a,x:e.clientX-5,y:e.clientY-5,scale:1,alpha:1,color:s()}),t.body.appendChild(a)}function c(e){var a=t.createElement("style");a.type="text/css";try{a.appendChild(t.createTextNode(e))}catch(t){a.styleSheet.cssText=e}t.getElementsByTagName("head")[0].appendChild(a)}function s(){return"rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"}var d=[];e.requestAnimationFrame=function(){return e.requestAnimationFrame||e.webkitRequestAnimationFrame||e.mozRequestAnimationFrame||e.oRequestAnimationFrame||e.msRequestAnimationFrame||function(e){setTimeout(e,1e3/60)}}(),n()}(window,document); |
在\themes\next\layout\_layout.swig文件末尾添加:
1 | <!-- 页面点击小红心 --> |
当然,还有一种特效(只能选一个):

跟那个红心是差不多的,首先在themes/next/source/js/src里面建一个叫fireworks.js的文件,代码如下:
1 | "use strict";function updateCoords(e){pointerX=(e.clientX||e.touches[0].clientX)-canvasEl.getBoundingClientRect().left,pointerY=e.clientY||e.touches[0].clientY-canvasEl.getBoundingClientRect().top}function setParticuleDirection(e){var t=anime.random(0,360)*Math.PI/180,a=anime.random(50,180),n=[-1,1][anime.random(0,1)]*a;return{x:e.x+n*Math.cos(t),y:e.y+n*Math.sin(t)}}function createParticule(e,t){var a={};return a.x=e,a.y=t,a.color=colors[anime.random(0,colors.length-1)],a.radius=anime.random(16,32),a.endPos=setParticuleDirection(a),a.draw=function(){ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.fillStyle=a.color,ctx.fill()},a}function createCircle(e,t){var a={};return a.x=e,a.y=t,a.color="#F00",a.radius=0.1,a.alpha=0.5,a.lineWidth=6,a.draw=function(){ctx.globalAlpha=a.alpha,ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.lineWidth=a.lineWidth,ctx.strokeStyle=a.color,ctx.stroke(),ctx.globalAlpha=1},a}function renderParticule(e){for(var t=0;t<e.animatables.length;t++){e.animatables[t].target.draw()}}function animateParticules(e,t){for(var a=createCircle(e,t),n=[],i=0;i<numberOfParticules;i++){n.push(createParticule(e,t))}anime.timeline().add({targets:n,x:function(e){return e.endPos.x},y:function(e){return e.endPos.y},radius:0.1,duration:anime.random(1200,1800),easing:"easeOutExpo",update:renderParticule}).add({targets:a,radius:anime.random(80,160),lineWidth:0,alpha:{value:0,easing:"linear",duration:anime.random(600,800)},duration:anime.random(1200,1800),easing:"easeOutExpo",update:renderParticule,offset:0})}function debounce(e,t){var a;return function(){var n=this,i=arguments;clearTimeout(a),a=setTimeout(function(){e.apply(n,i)},t)}}var canvasEl=document.querySelector(".fireworks");if(canvasEl){var ctx=canvasEl.getContext("2d"),numberOfParticules=30,pointerX=0,pointerY=0,tap="mousedown",colors=["#FF1461","#18FF92","#5A87FF","#FBF38C"],setCanvasSize=debounce(function(){canvasEl.width=2*window.innerWidth,canvasEl.height=2*window.innerHeight,canvasEl.style.width=window.innerWidth+"px",canvasEl.style.height=window.innerHeight+"px",canvasEl.getContext("2d").scale(2,2)},500),render=anime({duration:1/0,update:function(){ctx.clearRect(0,0,canvasEl.width,canvasEl.height)}});document.addEventListener(tap,function(e){"sidebar"!==e.target.id&&"toggle-sidebar"!==e.target.id&&"A"!==e.target.nodeName&&"IMG"!==e.target.nodeName&&(render.play(),updateCoords(e),animateParticules(pointerX,pointerY))},!1),setCanvasSize(),window.addEventListener("resize",setCanvasSize,!1)}"use strict";function updateCoords(e){pointerX=(e.clientX||e.touches[0].clientX)-canvasEl.getBoundingClientRect().left,pointerY=e.clientY||e.touches[0].clientY-canvasEl.getBoundingClientRect().top}function setParticuleDirection(e){var t=anime.random(0,360)*Math.PI/180,a=anime.random(50,180),n=[-1,1][anime.random(0,1)]*a;return{x:e.x+n*Math.cos(t),y:e.y+n*Math.sin(t)}}function createParticule(e,t){var a={};return a.x=e,a.y=t,a.color=colors[anime.random(0,colors.length-1)],a.radius=anime.random(16,32),a.endPos=setParticuleDirection(a),a.draw=function(){ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.fillStyle=a.color,ctx.fill()},a}function createCircle(e,t){var a={};return a.x=e,a.y=t,a.color="#F00",a.radius=0.1,a.alpha=0.5,a.lineWidth=6,a.draw=function(){ctx.globalAlpha=a.alpha,ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.lineWidth=a.lineWidth,ctx.strokeStyle=a.color,ctx.stroke(),ctx.globalAlpha=1},a}function renderParticule(e){for(var t=0;t<e.animatables.length;t++){e.animatables[t].target.draw()}}function animateParticules(e,t){for(var a=createCircle(e,t),n=[],i=0;i<numberOfParticules;i++){n.push(createParticule(e,t))}anime.timeline().add({targets:n,x:function(e){return e.endPos.x},y:function(e){return e.endPos.y},radius:0.1,duration:anime.random(1200,1800),easing:"easeOutExpo",update:renderParticule}).add({targets:a,radius:anime.random(80,160),lineWidth:0,alpha:{value:0,easing:"linear",duration:anime.random(600,800)},duration:anime.random(1200,1800),easing:"easeOutExpo",update:renderParticule,offset:0})}function debounce(e,t){var a;return function(){var n=this,i=arguments;clearTimeout(a),a=setTimeout(function(){e.apply(n,i)},t)}}var canvasEl=document.querySelector(".fireworks");if(canvasEl){var ctx=canvasEl.getContext("2d"),numberOfParticules=30,pointerX=0,pointerY=0,tap="mousedown",colors=["#FF1461","#18FF92","#5A87FF","#FBF38C"],setCanvasSize=debounce(function(){canvasEl.width=2*window.innerWidth,canvasEl.height=2*window.innerHeight,canvasEl.style.width=window.innerWidth+"px",canvasEl.style.height=window.innerHeight+"px",canvasEl.getContext("2d").scale(2,2)},500),render=anime({duration:1/0,update:function(){ctx.clearRect(0,0,canvasEl.width,canvasEl.height)}});document.addEventListener(tap,function(e){"sidebar"!==e.target.id&&"toggle-sidebar"!==e.target.id&&"A"!==e.target.nodeName&&"IMG"!==e.target.nodeName&&(render.play(),updateCoords(e),animateParticules(pointerX,pointerY))},!1),setCanvasSize(),window.addEventListener("resize",setCanvasSize,!1)}; |
打开themes/next/layout/_layout.swig,在</body>上面写下如下代码:
1 | {% if theme.fireworks %} |
打开主题配置文件,在里面最后写下:
1 | # Fireworks |
4.添加动态背景

上面这种只是其中一种动态背景,新版的Next主题集成了该功能,只需要在主题配置中设置如下即可,下面每个模块只设置其中一个为true,具体效果如何可自己尝试:
1 | # Canvas-nest |
另外需要在blog中下载相应资源包,具体见上面的链接,下面我给出canvas_nest的下载方式:
1 | git clone https://github.com/theme-next/theme-next-canvas-nest themes/next/source/lib/canvas-nest |
5. 修改标签样式
博客底部的标签样式默认为#tag,我们可以将其改成:

只需要修改模板/themes/next/layout/_macro/post.swig,搜索 rel="tag">#,将 # 换成<i class="fa fa-tag"></i>
6. 作者头像设置

可以设置当鼠标放置在头像上时,头像自动旋转,具体设置如下:
1 | avatar: |
7.文章结束标志

在路径 \themes\next\layout\_macro 中新建 passage-end-tag.swig 文件,并添加以下内容:
1 | <div> |
接着打开\themes\next\layout\_macro\post.swig文件,在post-body 之后(END POST BODY), post-footer 之前添加如代码:
1 | <div> |
然后打开主题配置文件(_config.yml),在末尾添加:
1 | # 文章末尾添加“本文结束”标记 |
8.侧边栏设置

设置主题配置文件,其中social表示社交信息,我们可以填入我们相关的链接,格式为链接名:链接地址 || 链接图标,其中链接图标必须是FontAwesome网站中存在的图标名。
1 | # Posts / Categories / Tags in sidebar. |
9.文章阴影设置

打开\themes\next\source\css\_custom\custom.styl,向里面加入:
1 | // 主页文章添加阴影效果 |
这个功能会影响排版,我已经取消了。
10. 添加文章版权信息

要想开启博客的版权功能,需要设置主题配置文件:
1 | creative_commons: |
11.设置博客底部布局

这一部分对应主题配置文件中的:
1 | footer: |
12. 添加打赏

在主题配置文件中设置如下:
1 | reward: |
自己获取自己的支付收款码,放置在next/source/images中
13. 添加页面宠物

首先在博客目录下执行:
1 | npm install -save hexo-helper-live2d |
然后在站点配置文件中加入:
1 | live2d: |
上面模型的选择可在lived2d中选择,并下载相应的模型:
1 | npm install live2d-widget-model-wanko |
14.设置代码块样式

代码块的行号显示在上面已经介绍了,位于站点配置文件,对于代码块的主题我么还能设置其背景,增加复制按钮等,可修改主题配置文件如下:
1 | # Code Highlight theme |
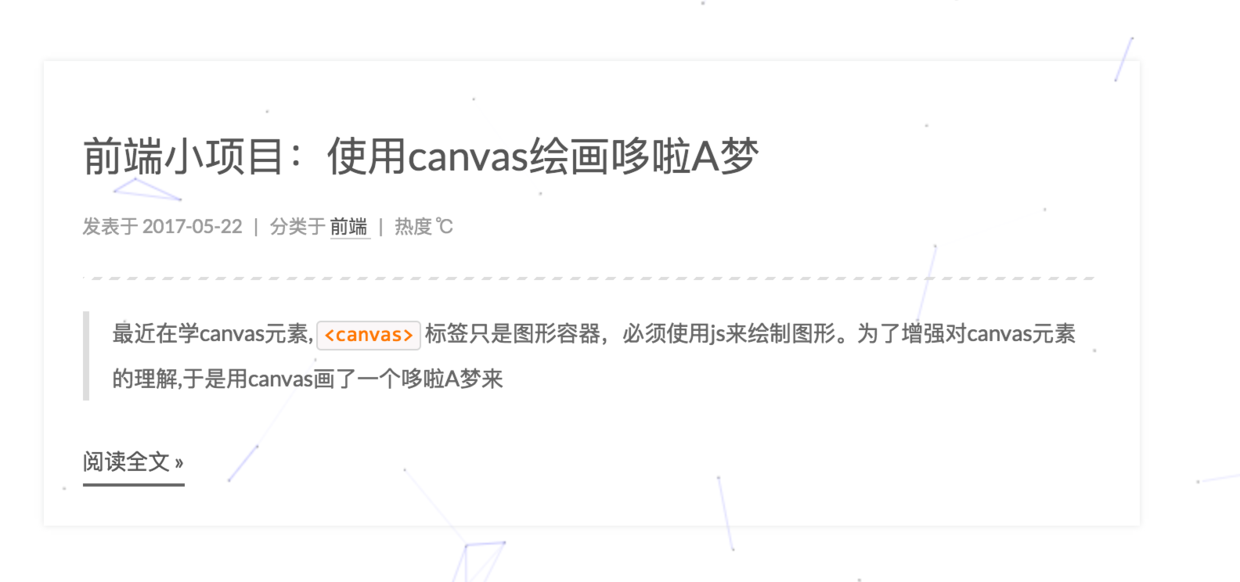
15.设置博客摘要显示

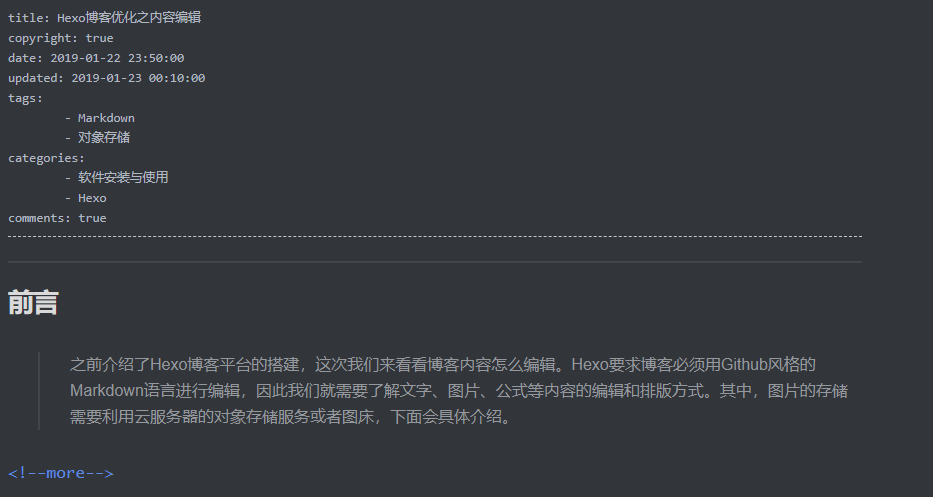
对于摘要显示,首先我们需要开启摘要功能,修改主题配置文件:
1 | # Automatically scroll page to section which is under <!-- more --> mark. |

16.设置RSS订阅

在博客主目录下执行:
1 | npm install --save hexo-generator-feed |
在站点配置文件中修改:
1 | # Extensions |
然后设置主题配置文件:
1 | # Set rss to false to disable feed link. |
17.修改文章链接样式

修改文件 themes\next\source\css\_common\components\post\post.styl,在末尾添加如下css样式,:
1 | // 文章内链接文本样式 |
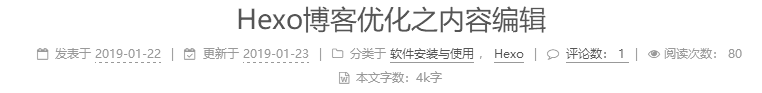
18.增加阅读次数/时长和访客数
Next6版本集成了多种相关功能,除了已有的busuanzi,目前又加入了symbols-count-time,二者在主题配置文件中的相关设置方法如下:
1 | # Post wordcount display settings |
其中前者还需在站点配置文件中加入:
1 | symbols_count_time: |
相关依赖如下:
1 | npm install hexo-symbols-count-time --save |
不过symbols-count-time的数字经常不显示,不知道是不是我配置的问题,不过不担心,因为busuanzi自带了这些功能(除了阅读时长,不过这个意义不大),只需要修改next/layout/_partials/footer.swig文件如下:
1 | <script async src="https://busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script> |
以及修改next/layout/_macro/post.swig文件中的symbol部分:
1 | {% if config.symbols_count_time.symbols or config.symbols_count_time.time %} |
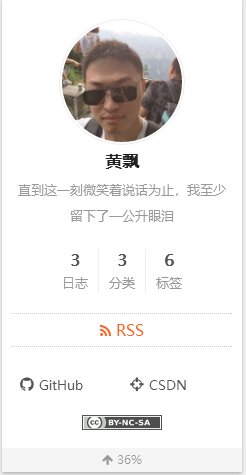
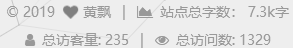
最终效果如下:


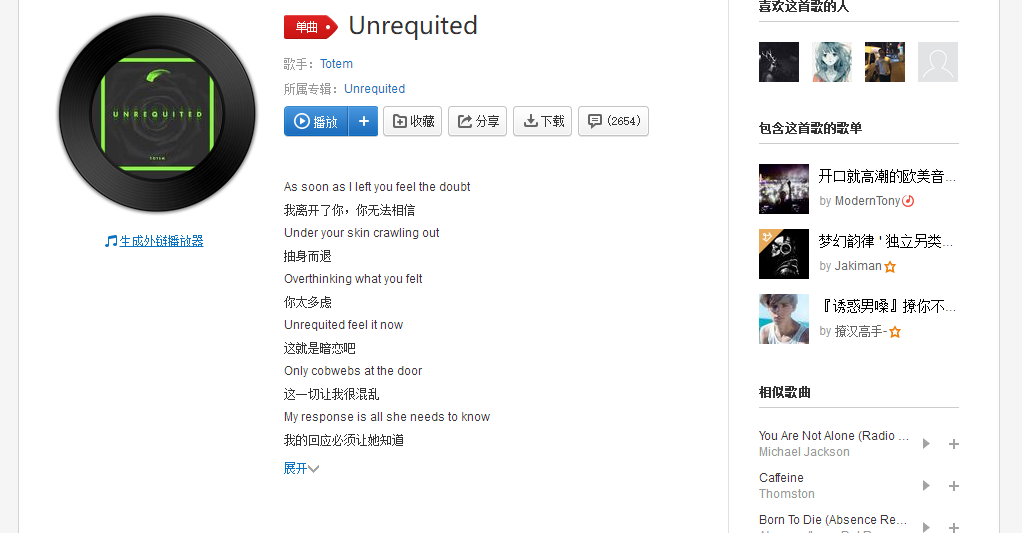
19.加入网易云音乐播放器
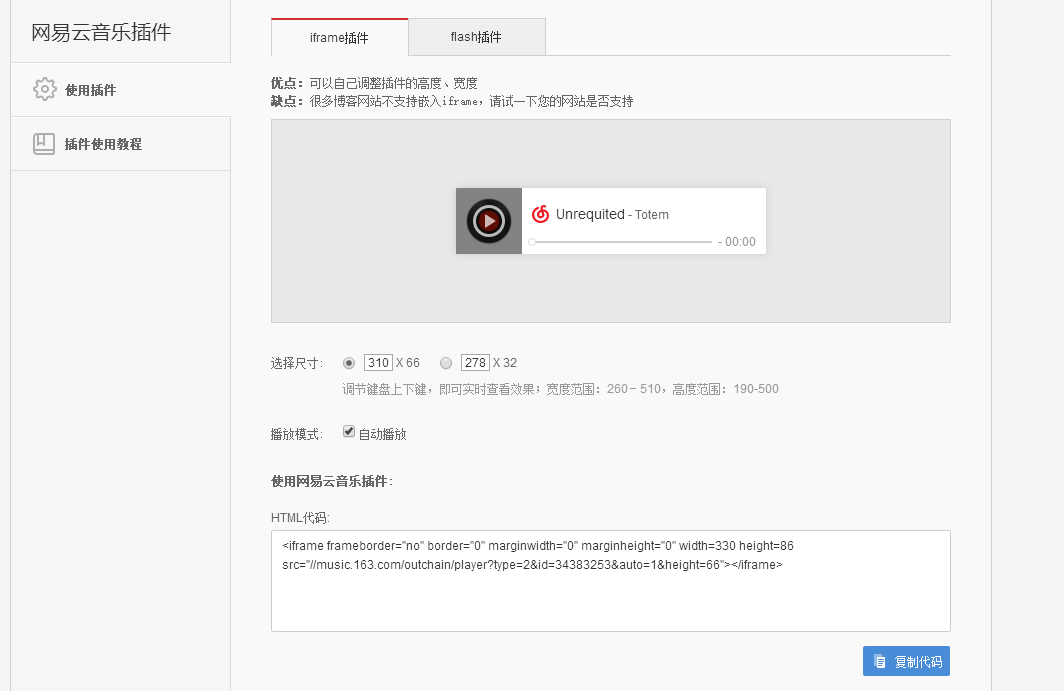
首先在网页搜索网易云音乐,选择音乐,并生成外链:

然后得到外链html代码:

将代码粘贴到一个合适的位置,建议放在侧边栏,在Blog/themes/next/layout/_macro/sidebar.swig文件下,选择位置复制进去,不同位置效果不同: