前言
之前介绍了Hexo博客平台的搭建,这次我们来看看博客内容怎么编辑。Hexo要求博客必须用Github风格的Markdown语言进行编辑,因此我们就需要了解文字、图片、公式等内容的编辑和排版方式。其中,图片的存储需要利用云服务器的对象存储服务或者图床,下面会具体介绍。
1. Markdown编辑器
既然Markdown是一门语言,那么与之对应的就有很多种编辑器,不仅如此,Markdown的语法在不同的编辑器或者平台(简书、CSDN、Github)还有所不同,既有规则的不同,还有功能的不同,不过大体的语法是相同的。据说Mac上的Markdown编辑器很不错,不过现在我们只介绍Windows上的。由于Hexo需要Github风格的Markdown语法,所以我们最好不用各类博客平台上的在线Markdown编辑器,而是采用支持Github风格Markdown语法的Markdown离线编辑器。
1.1 Atom
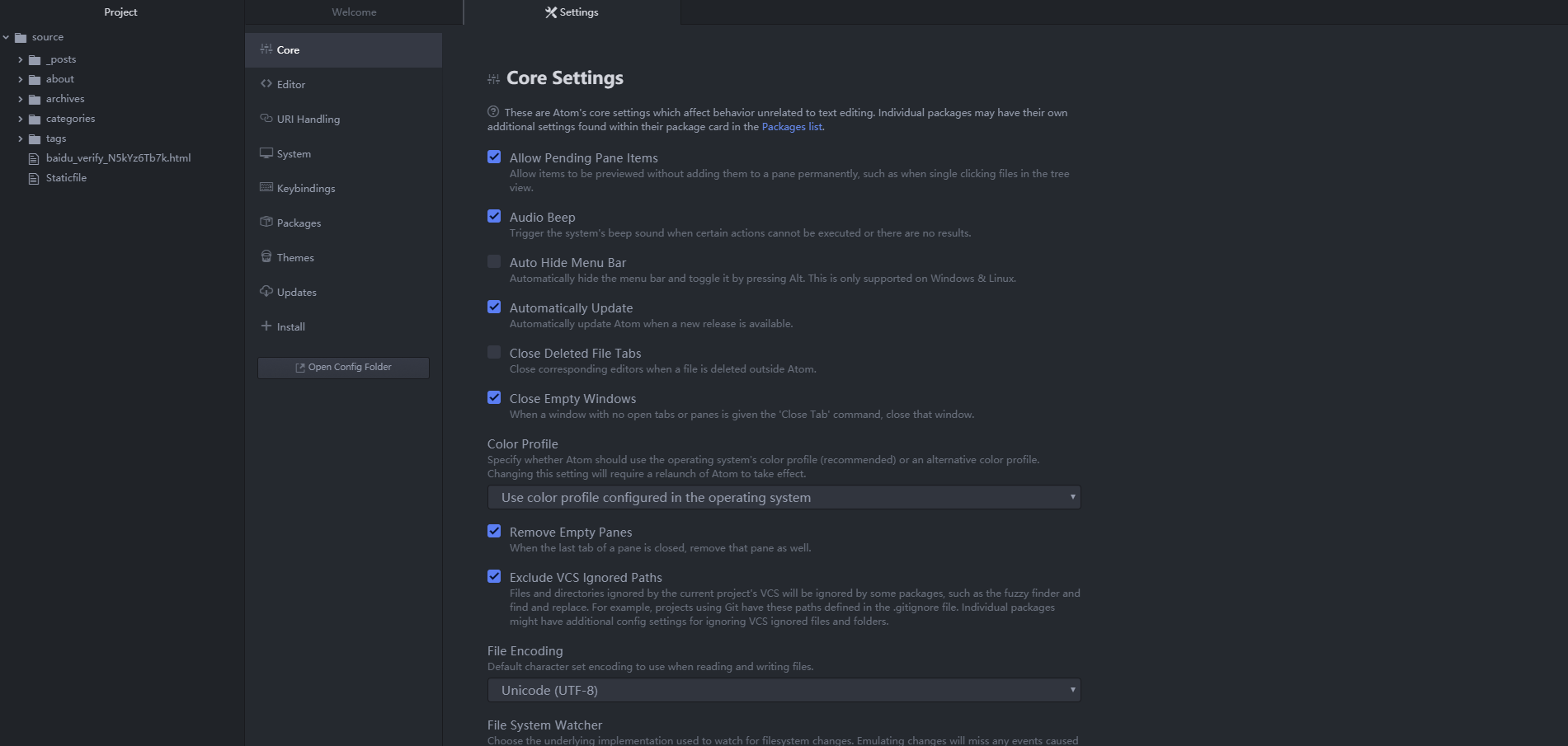
Atom是由Github开发的一款文字与代码编辑器,可以用Git进行版本控制。既然是Github开发的,那么就少不了开源社区众多的支持,所以其支持的语言很丰富,功能也很强大,基本上每个小功能都有一堆的插件供你下载安装,具有极强的定制性,这个比较适合喜欢折腾的人…

可以看到,Atom就像一个自带版本库的IDE,支持各种语言,对于所需要的包(主题、语言支持、实时预览等功能)都可以直接在界面中选择安装,非常的方便,不过由于我写博客主要是在Windows上,所以暂时不想这么折腾,以后只用Linux的时候可以考虑用这个,各种包下下来,估计有差不多1个G了,毕竟不是主要面向的Markdown。
1.2 Typora
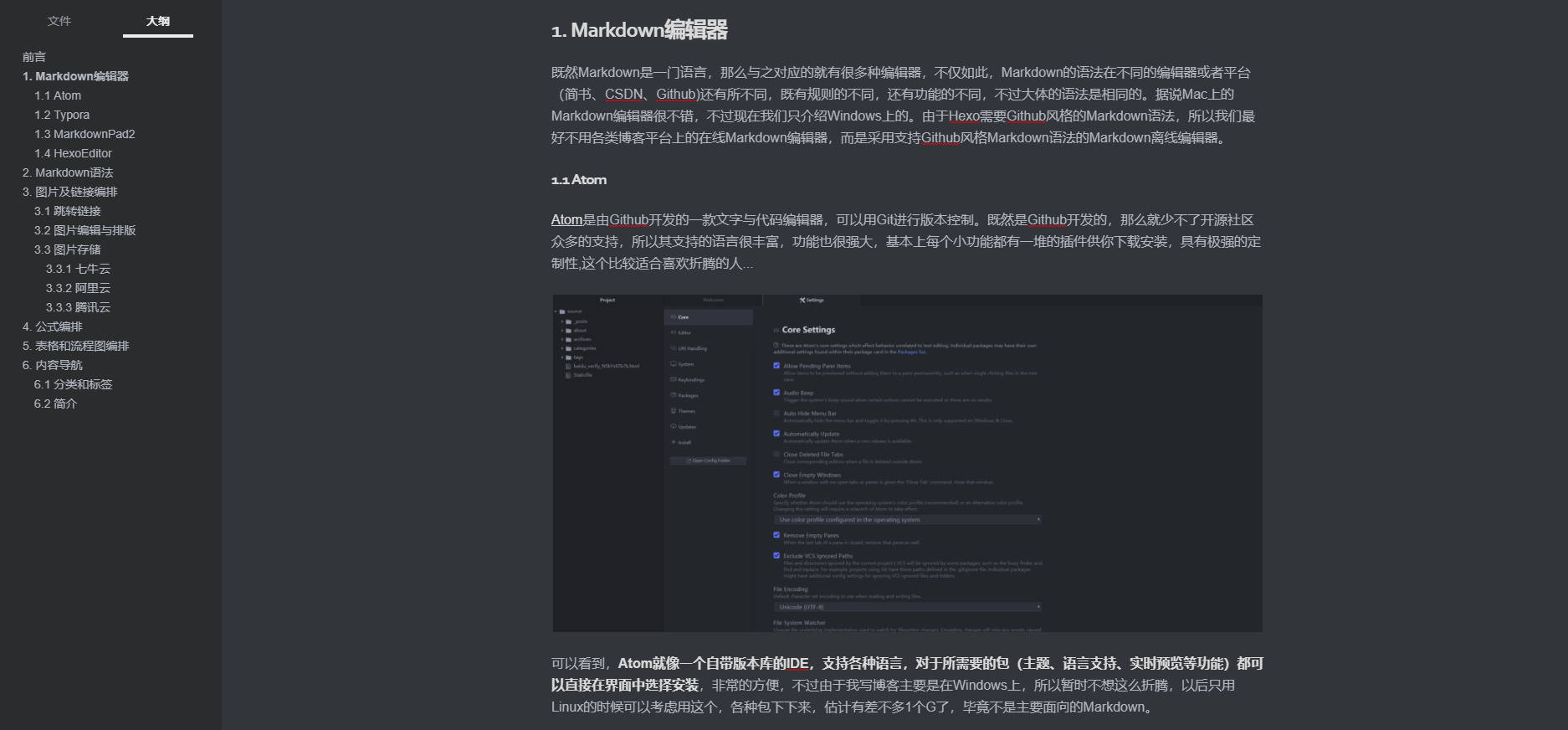
Typora是一款免费的Markdown编辑器,支持Windows,OS X和Linux,单就Markdown来说,不逊色于Atom。另外Typora能够实时将Mardown语法转换为渲染后的画面显示,注意,不是并排显示,而是直接替换原有的Markdown部分。其还支持图片直接拖入,自动生成Markdown语句,word方式生成表格、插入图片、latex公式编辑、代码块高亮、自动显示和插入目录、主题选择等,可谓相当强大了。


主题背景很爽,略逊色于Atom的背景,不过相当简洁了,很照顾我这类选择困难症患者。
1.3 MarkdownPad2
MarkdownPad2是Windows平台曾经最优秀的Markdown编辑器了,其部分免费,如果要使用Github风格Markdown语法或者其他高级功能,则需要收费,当然。。。也有破解码:
1 | Email:Soar360@live.com |
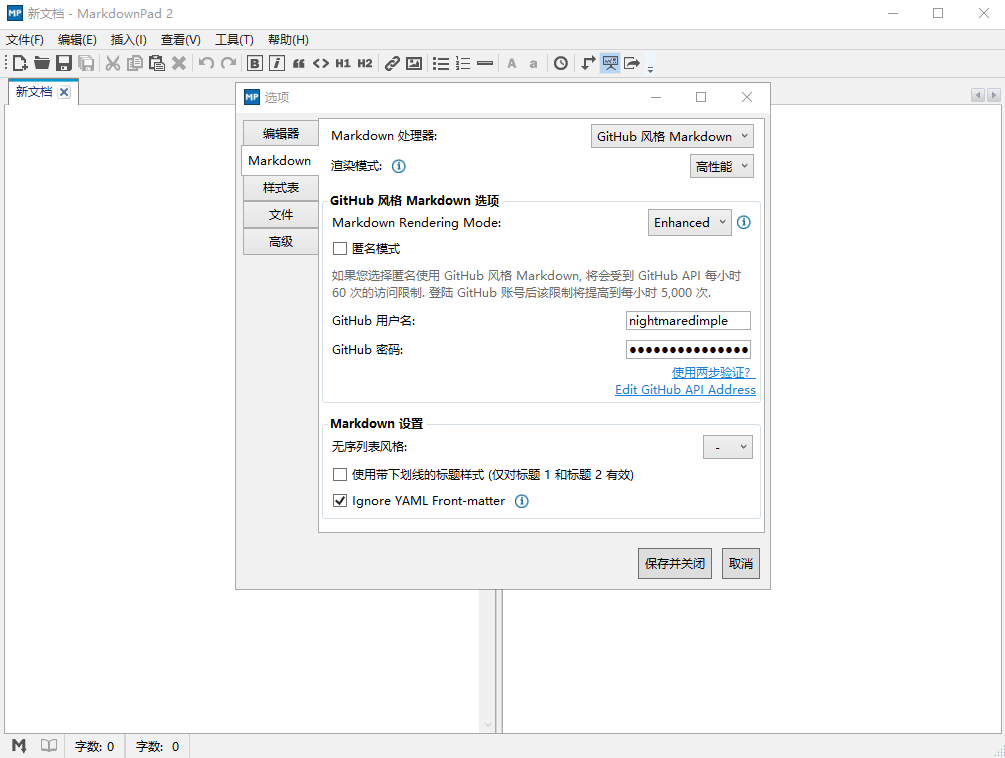
然后在工具-选项中设置自己的偏好:

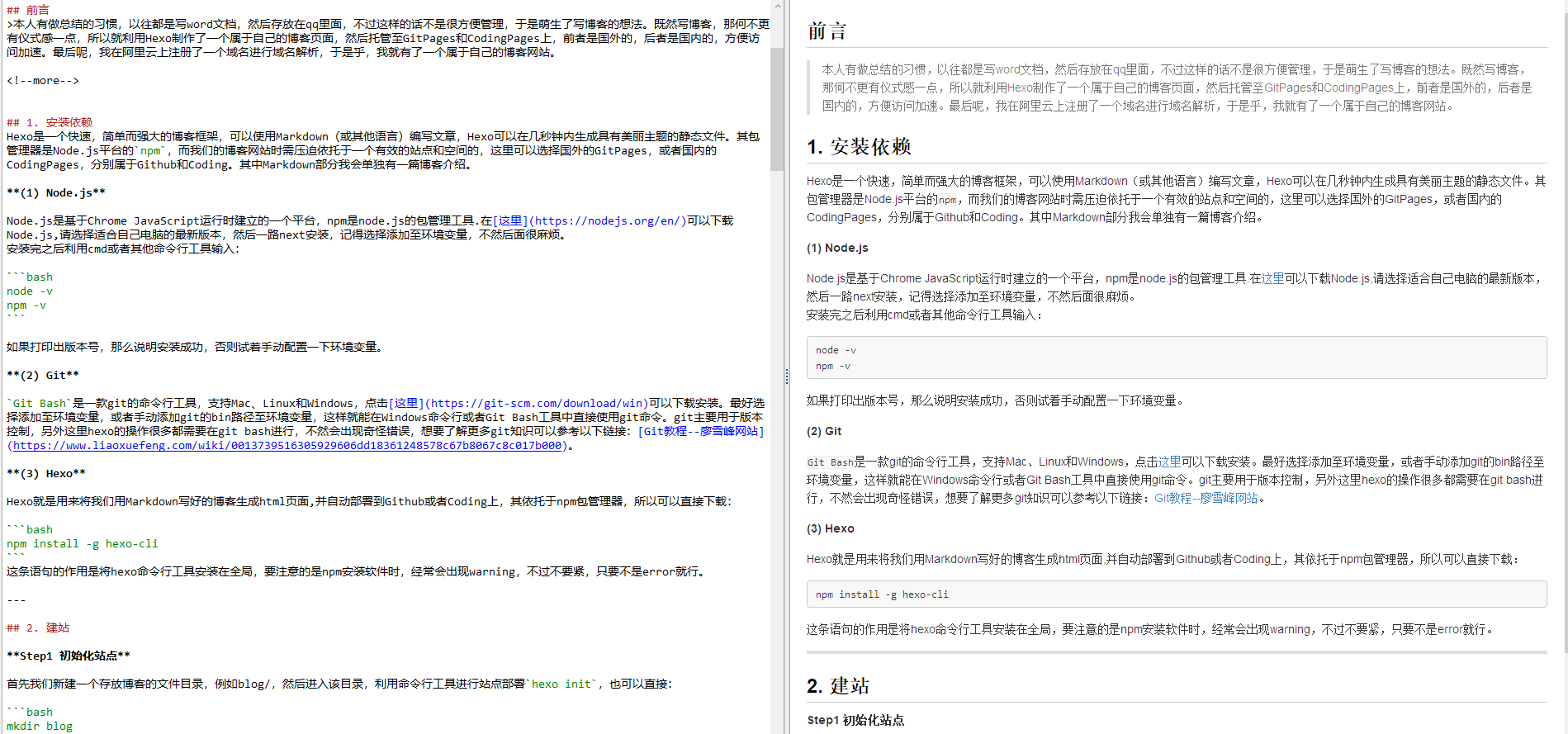
其优点在于,既能够并排实时预览,还能够在网页中查看效果:

看上去很不错的样子,不过其自身不具有图片居中、公式编辑、流程图绘制等功能的,要想使用需要结合html语法和添加样式表等方式扩展,不过这种方式实时预览效果会不大好。
PS:Windows上使用MardownPad2的时候,实时预览功能一般不能使用,所以需要下载依赖Awesomium 1.6.6 SDK。
1.4 HexoEditor
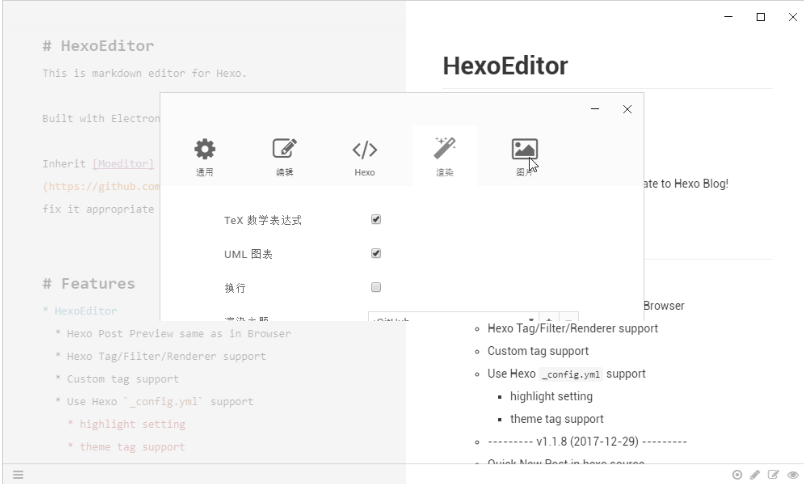
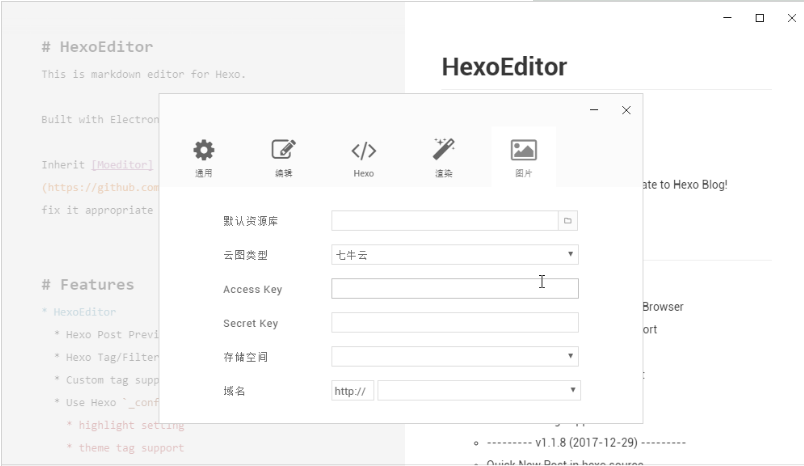
HexoEditor,顾名思义,是开源社区贡献者自主开发的一个针对Hexo的博客编辑器,支持自动创建post,也支持图片的云端上传功能,对于公式编辑、表格、流程图等也都支持,不过目前我试用的体验一般,有很多Bug,而且安装方式不适合不懂电脑的用户:


暂时不推荐使用,不过待其成熟还是可以试试的。
综上呢,我在Windows上使用的Markdown编辑器是Typora~
2. Markdown语法
Markdown语法差异比较多,不过常用的语法基本上在各个编辑器的快捷指令中都包含了,所以不用担心,下面我介绍一些常用的语法:
- 标题:利用
#符号可以设定标题,1个表示一级标题,2个表示二级标题,如此类推; - 引用:利用
>可以创建引用块; - 代码:利用左上角`将待显示内容包起来即可;
- 代码块:利用3个`描述即可创建代码块(之所以不敲出来是因为这样会让内容变乱);
- 斜体:利用
ctrl+I即可实现斜体; - 加粗:利用
ctrl+B即可实现粗体; - 线状:水平分割线可以用
---或者***实现,下划线可以用ctrl+U实现,删除线可利用~~包裹实现; - 列表:无序列表用
-,有序列表用数字+.。
以上可以看上面介绍MarkdownPad2的图效果,对于图片、公式、表格、流程图等特殊元素,我会在下面具体介绍。
3. 图片及链接编排
图片实际上是一种超链接,所以链接的种类可以分为跳转链接、图片链接两种,具体如下:
3.1 跳转链接
跳转链接分为两种:站外跳转和站内跳转:
站外跳转:这种方式很简单,利用下面的方式即可实现点击跳转:
1
[说明](链接)
站内跳转:这种方式适用于目录跳转或者引用跳转,这个要用html语法,不过我试验了多次都不成功,:sob:
3.2 图片编辑与排版
图片的超链接创建方式有三种:
- Markdown语法实现:
 - 拖入/粘贴实现:将剪切板或者本地图片拖入Typora可以自动生成Mardown语句,链接会自动显示为文件本地位置,也可以在设置里面设置默认存放位置,以及绝对路径or相对路径。
- 利用
ctrl+shitf+I或者工具栏-插入图片可以点击插入本地图片。
除此之外,Typora的自动创建图片链接的方式可以让图片自动居中,如果我们需要让图片居中或者放缩,则需要用到下面的语法:
1 | <div align=center><img src = "图片链接" height =xxx width = xxx /></div> |
3.3 图片存储
无论是GitPages、CodingPages还是云服务器,其提供的免费存储空间都是有上限的,所以我不建议在写博客的时候使用相对路径存储图片,然后上传,这种方式仅针对文字为主的博主。这种方式一般采用图片链接为相对路径并且在_post目录下新建一个存放图片的目录,并命名为博客名即可。下面我主要讲利用云服务器对象存储功能实现的图床。
3.3.1 七牛云
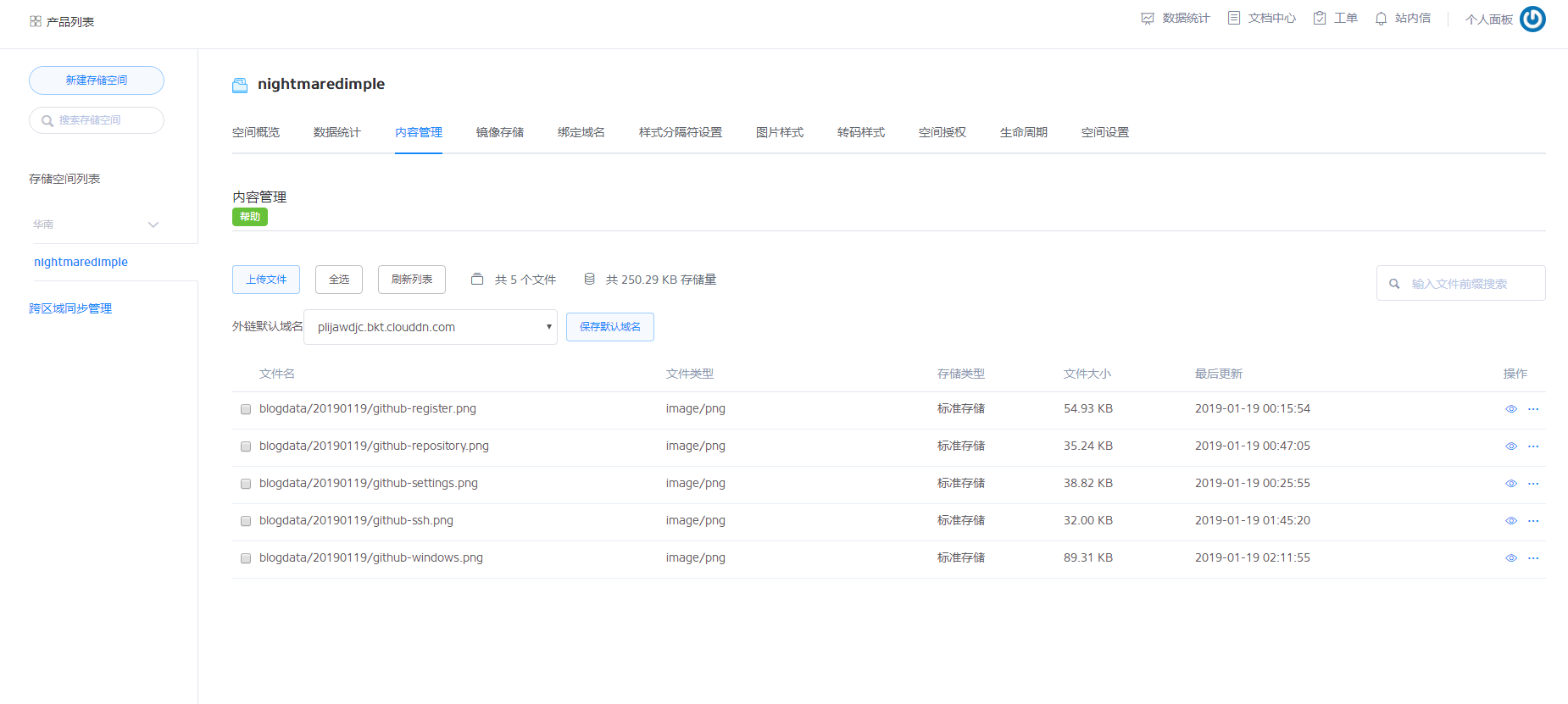
七牛云是早期比较方便的一个图床,提供了免费的10G存储空间,而且还提供了免费的对象存储空间域名:

除此之外还有图像处理样式,这个是Mardown语法所不具备的,要想使用下面的功能,只需要在图片链接后面加上相应的图像处理样式即可自动处理,可谓极其方便了。

不过七牛云不支持文件夹的上传,所以需要利用相应的工具实现:
Windows端同步上传客户端(QSunSync):

极简图床以及一些支持七牛云的服务端。
以上均需要提供七牛云的密钥,这个可以在七牛云控制台的个人中心-密钥管理看到。但是七牛云有一个很大弊端:其提供的免费域名每一个月更新一次,也就是说你上传的博客中所采用的图片每个月都需要重新上传,如果想要自定义域名,则需要备案,但是我们采用的服务器并不是我们的,所以不能备案。
3.3.2 阿里云
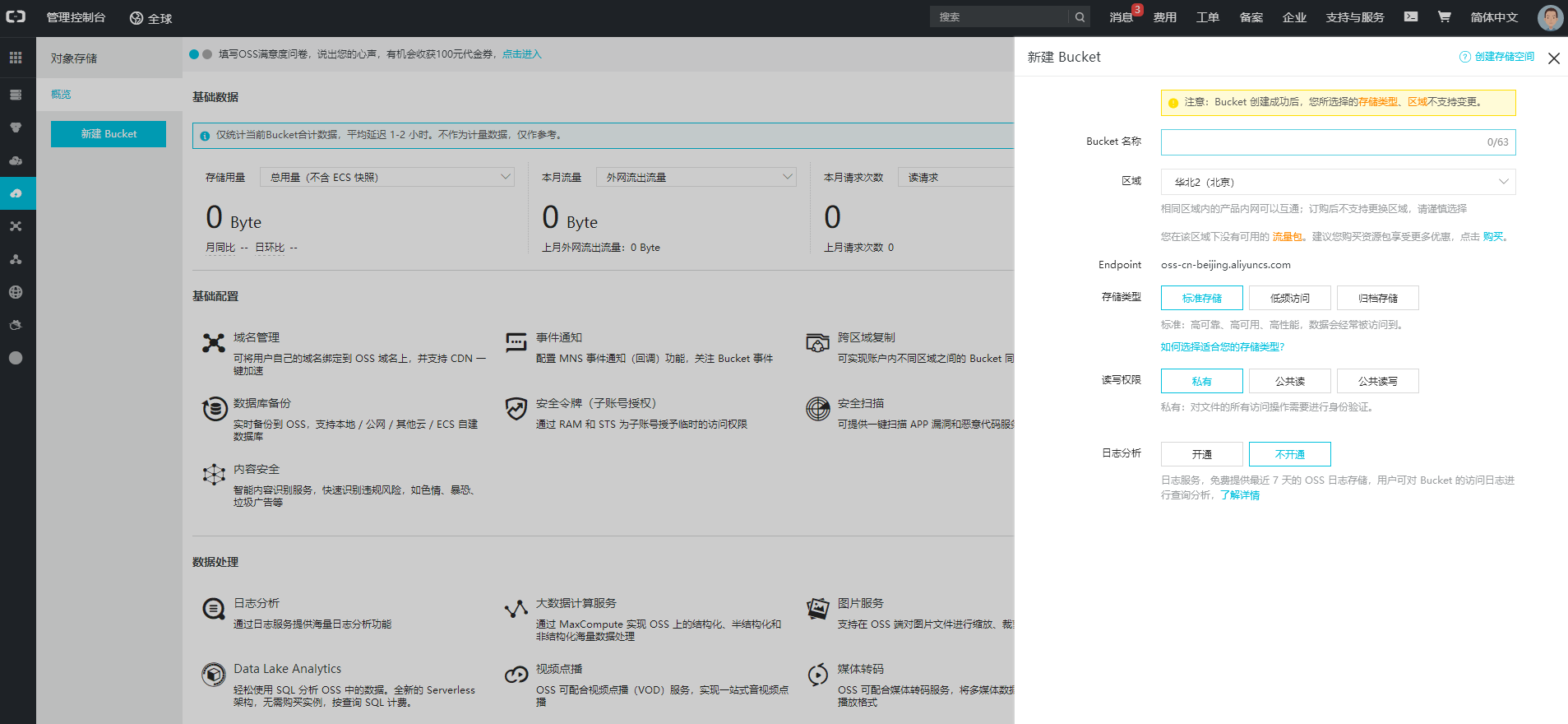
阿里云对于新用户提供了优惠服务,即免费享用6个月40G的OSS对象存储空间,免费期过后,一年也只需要9元,相当的实惠,并且其提供的域名是永久的,所以不用担心失效。问题在于,图片的云端管理包括:对象存储、下行流量、CDN回源流量、请求次数等服务,仅仅对象存储只能满足我们的存储要求,如果需要供他人或者自己访问,则需要另行购买资源包,很贵!

如果要是用的话,记得选择“标准存储”和“公共读私有写”模式,阿里云支持文件夹上传和图片处理服务。
3.3.3 腾讯云
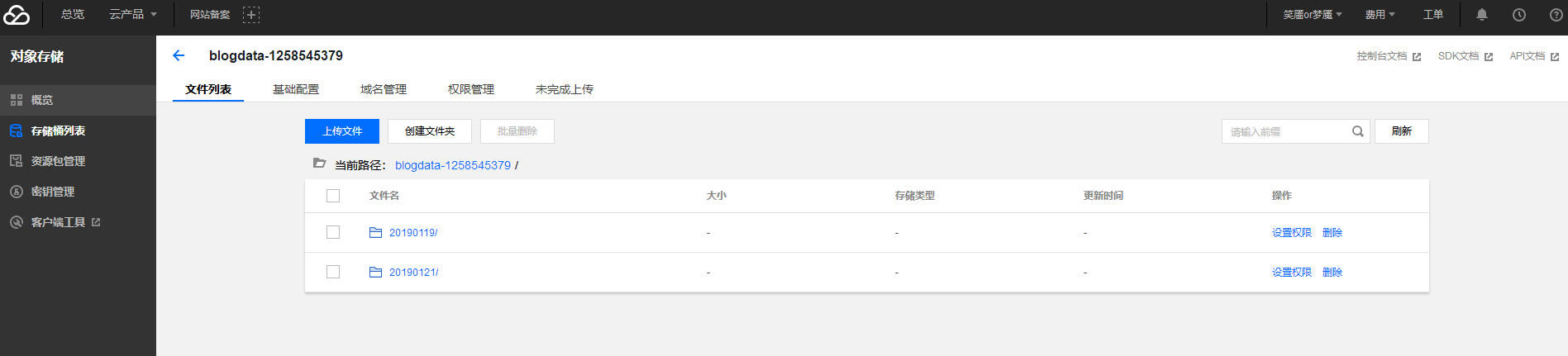
腾讯云COS对象存储相对阿里云OSS来说,提供了更加便利的免费服务:

是不是很爽,虽然我不大相信未来也不收费,我看了下,价格相对阿里云来说便宜很多,而且未来我也有能力支撑这笔费用了。

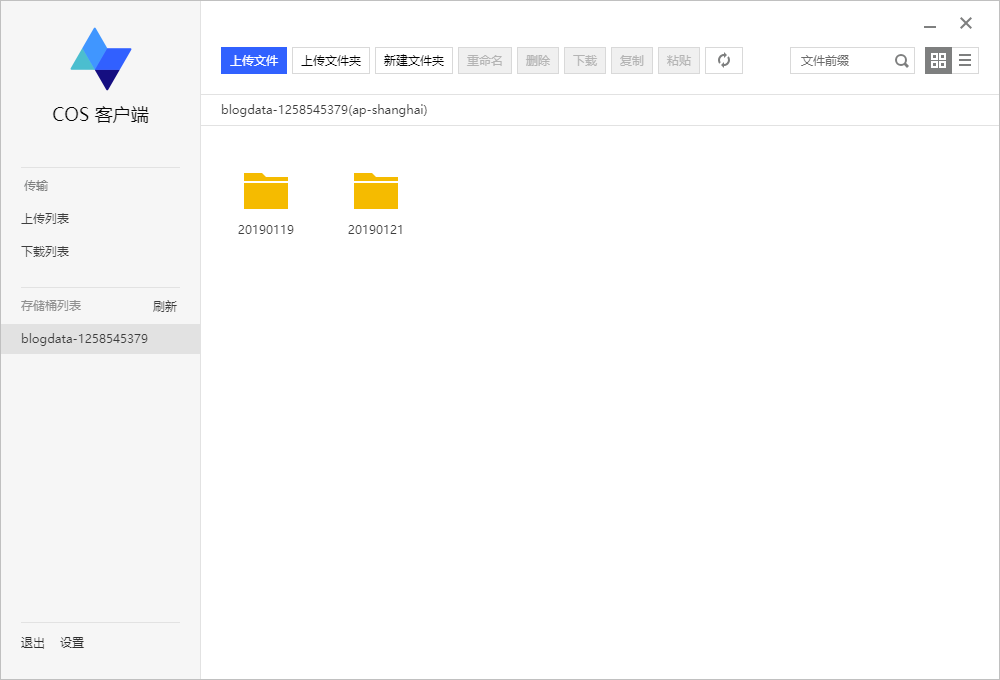
可以看到除了图像处理服务,其他的功能都有,而且腾讯云还提供了客户端上传工具cosbrowser。

综上呢,我选择了腾讯云对象存储,我们利用Typora的自动生成图片链接以及自动复制到相应目录的功能,然后将图片文件夹利用cosbrowser上传至云端,再利用Typora的替换功能将本地路径前缀替换为云端路径前缀即可完成图片的管理。
4. 公式编排
公式编排所利用的是Latex语法,这一点Typora已经集成了,除此之外我们在上传Hexo的时候需要开启mathjax或者katex选项。具体内容如下:
4.1 Latex公式编辑
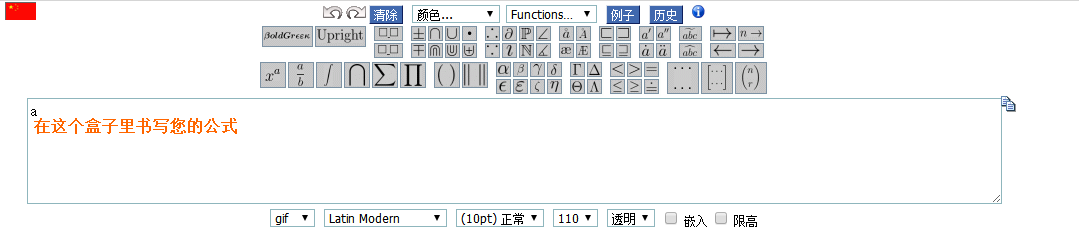
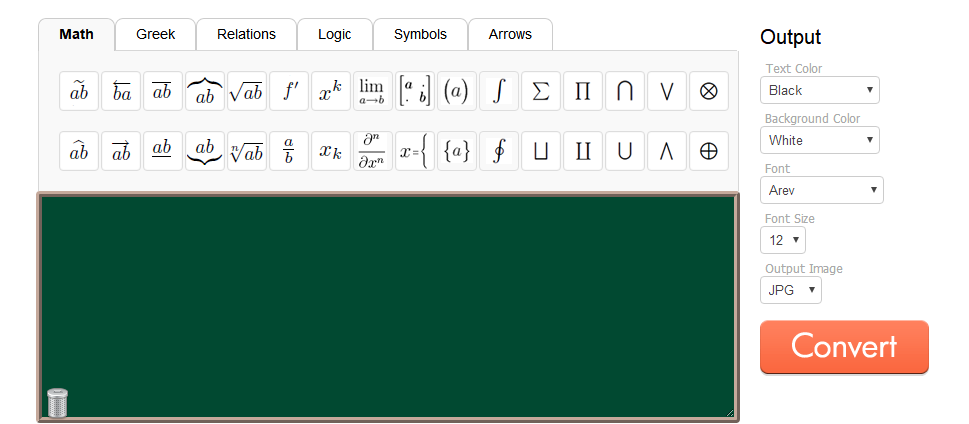
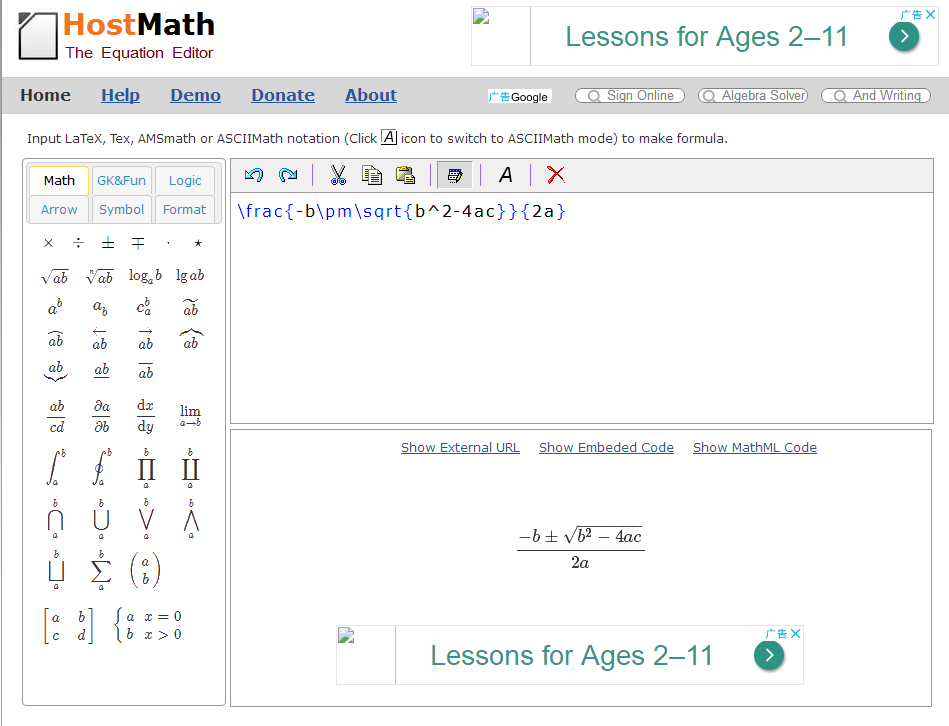
Latex公式编辑主要依赖Latex语法,在Markdown中需要利用$$包裹实现行内公式编辑,或者$$$包裹实现行间公式编辑,具体的Latex语法可能对于普通玩家来说比较麻烦,不过有以下几种便捷方式:



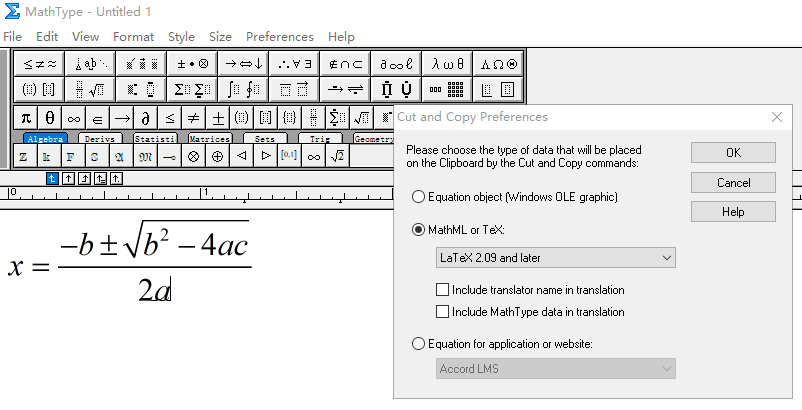
平时敲公式都使用的Mathtype,所以就像能不能把公式直接转换为Latex语句,事实证明可以:

在mathtype-preferences中设置如上的格式,然后复制公式到任意地方,即可自动转为latex语句,只需要将首尾字符替换为$$
或者$$$即可,是不是很简单~
4.2 Hexo的Latex渲染支持
虽然我们的Markdown编辑器支持了Latex语法,但是Hexo还没支持,所以需要在其中开启相关开关,我是用的是Next6主题,其中自带了相关接口,主题相关内容我后面会单独开博客介绍。
5. 表格和流程图编排
5.1 表格
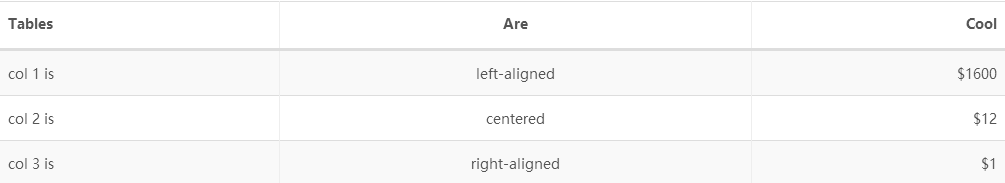
我们先看下一个例子:
1 | | Tables | Are | Cool | |
上例中------表示左对齐,:------:表示居中,-----:表示右对齐,效果如下:

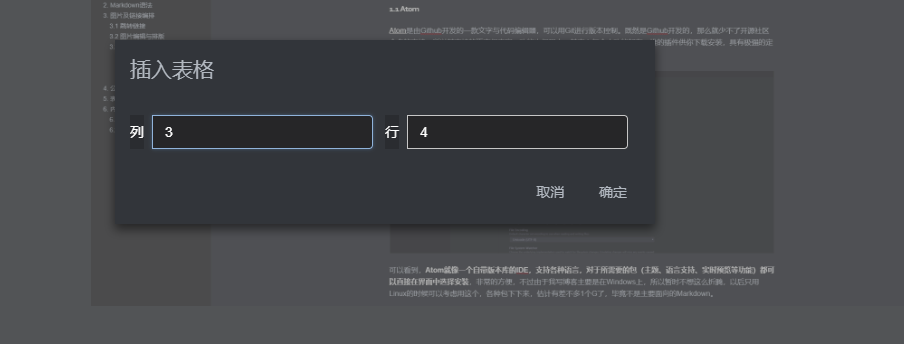
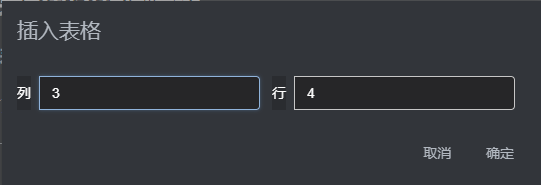
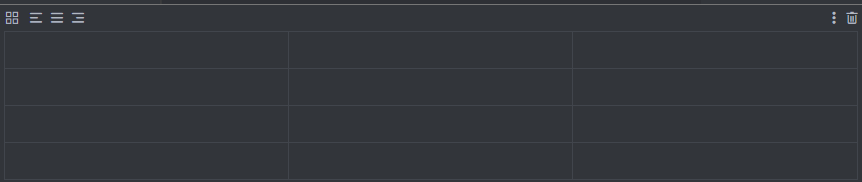
不过每次这么敲太麻烦了,还好Typora提供了表格工具:ctrl+T或者段落-表格:


这样就跟word一样了,不过缺点在于,我们很难创建复杂表格,虽然excel支持转html的功能,不过bug多多~
5.2 流程图
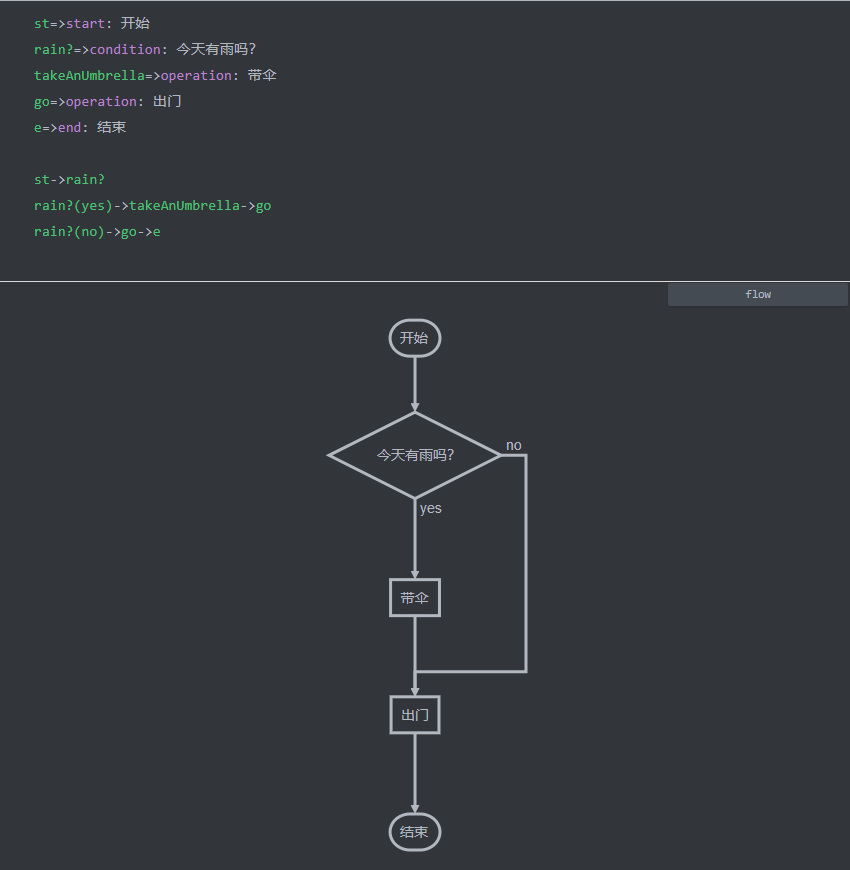
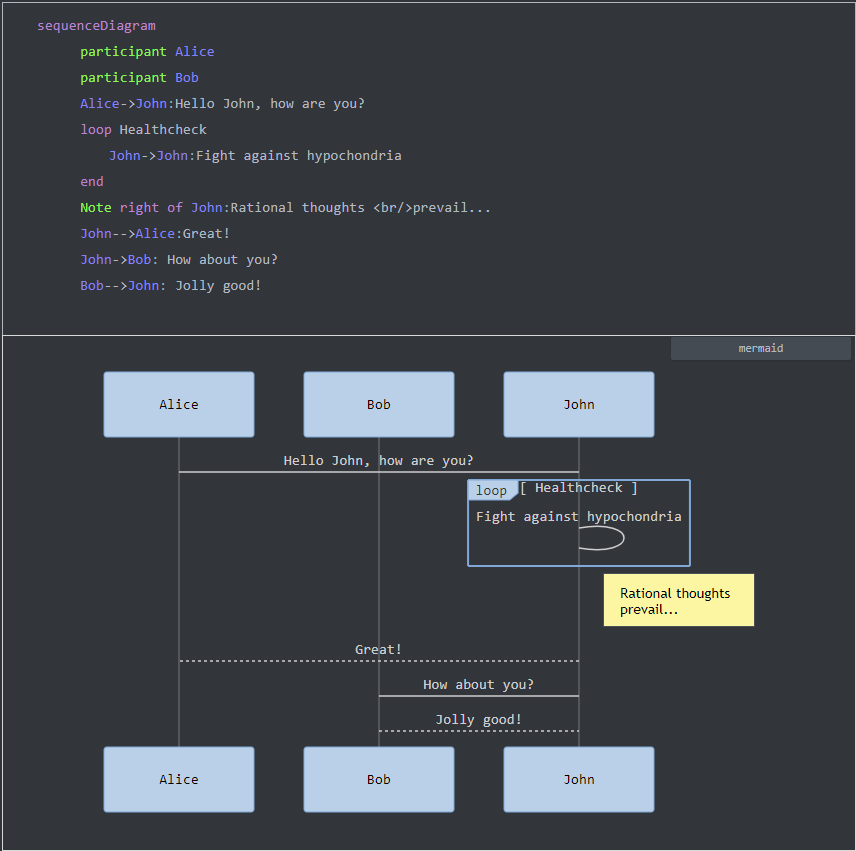
流程图我一般都用visio画,因为功能强大,不过呢如果用visio的话,就只能用截图显示了,那就避免不了背景冲突,如果不在意可以用。这里我要说的是在markdown里面写流程图,流程图的创建逻辑无非就是前后的逻辑流,所以可以根据各个对象之间的逻辑进行绘制。Typora本身支持流程图、时序图、甘特图等,可利用创建代码块的方式创建。其中flow支持流程图:

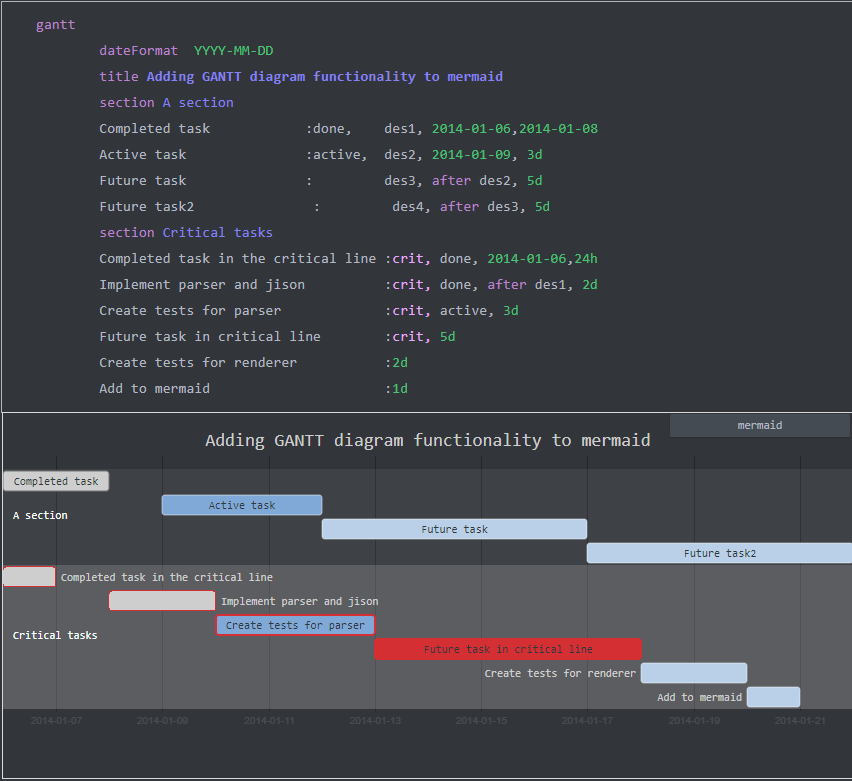
而mermaid既支持流程图,又支持时序图和甘特图:



是不是很厉害,不过呢,要想在hexo中支持这些功能,还需要下载安装一些插件才行,后续博客我会介绍。
6. 内容导航
有了以上的内容之后,我们怎么设置内容导航,更方便自己和读者了解文章呢:

对此我们就需要设置分类、标签以及目录。
6.1 Pages导航
在hexo中,首页是默认开启的,而关于,标签,分类,归档这些都是需要自己创建和设置的。对于这些页面,我们需要完成以下步骤:
step1 修改scaffolds中的page样板:
1
2
3
4title: {{ title }}
date: {{ date }}
type: {{title}}
comments: false其中,title表示默认的标题,即
关于,标签,分类,归档,其type也是相应的,date会自动获取当前时间,而comments设置为false的原因是,这些界面不需要评论窗口。step2 创建pages:
1
2
3
4hexo new page categories
hexo new page tags
hexo new page about
hexo new page archives注意拼写!
Step3 hexo配置:
在hexo的主题配置文件中设置menu参数:
1
2
3
4
5
6menu:
home: / || home
about: /about/ || user
tags: /tags/ || tags
categories: /categories/ || th
archives: /archives/ || archive这样我们的博客就有了上述页面
Step4 设置博客标签,hexo的配置语言支持yaml格式,所以下面的方式可以设置多个标签:
1
2
3tags:
- Markdown
- 对象存储Step5 设置博客分类:
1
2
3categories:
- 软件安装与使用
- Hexo分类与标签有所不同,上面这种方式表示二级分类,并不是并行的!另外一定要注意
-后面有空格!最后我们的博客分类和标签页面都能找到相应的博客,各自博客上也会显示其分类和标签~
Step6 简介就是
about页面,这个页面就是用来写我们的个人简介的,所以可以直接在blog/source/about/index.md中直接按照写博客的方式书写我们的简介。
6.2 目录
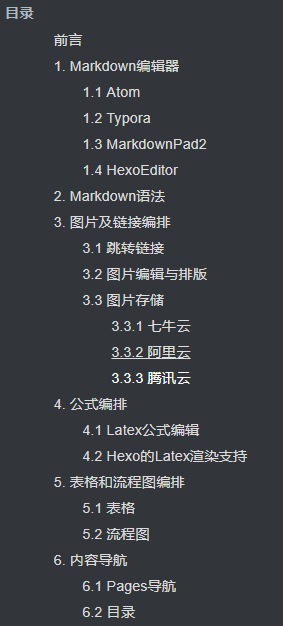
博客的目录有两种生成方式,一种是博客自带的目录,可以利用html语法写,不过Typora自带目录生成,可利用[toc]或者段落-内容目录自动生成目录,并支持跳转,不过这种方式Markdown本身不兼容,所以需要下载安装一些配置,还需要修改一些配置:

如果不想折腾的话,hexo的一些主题已经自带了目录功能,以我使用的Next6主题为例:
1 | toc: |
enable表示是否开启目录生成,如果开启的话,会自动检测我们Markdown中的标题;number表示是否自动加入标题序号,按照1,1.1,1.1.1等进行标注;warp表示如果标题过长的话,是否允许标题换行;max_Depth表示允许的最大标题等级。
7. pdf编辑
如果我们想在word上编辑,然后放到博客上,可以先利用word另存为pdf,然后利用pdf插件实现。这一点在我所使用的Next6主题中采用了,具体如下:
step1 安装pdf插件
进入我们博客的主题目录,如blog/themes/next6,执行:
1
git clone https://github.com/theme-next/theme-next-pdf source/lib/pdf
或者在blog/目录下执行:
1
npm install hexo-pdf --save
上面第一种是next官方支持的,后者是最常用的。
step2 hexo 配置(如果采用第一种安装方式)
1
2
3
4
5
6pdf:
enable: true
per_page: true
height: 500px
pdfobject:
cdn: //cdnjs.cloudflare.com/ajax/libs/pdfobject/2.1.1/pdfobject.min.jsstep3 存放pdf
存放pdf的方式跟图片一模一样,具体我就不说了
step4 插入pdf
官方支持的方式是:
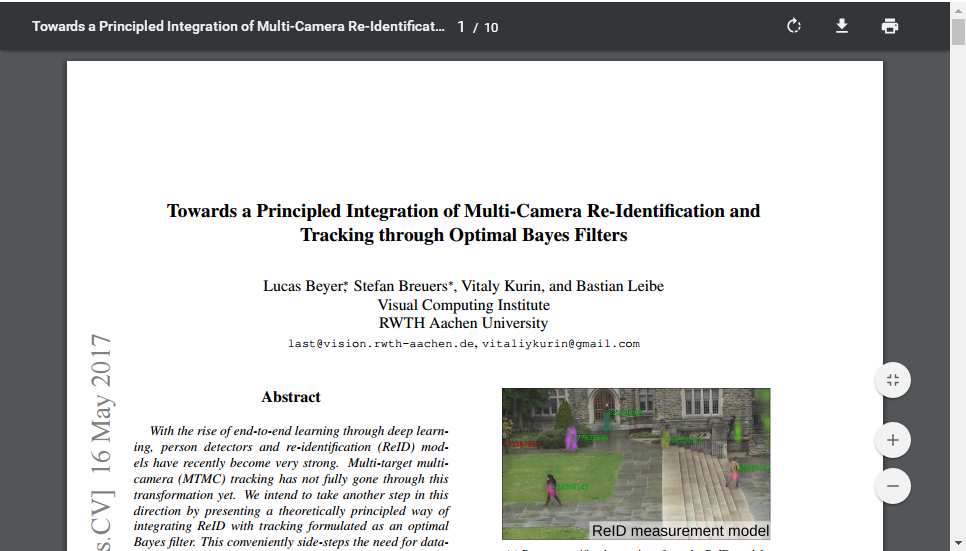
1
[](pdf链接)
而采用方法二的使用方式是:
1
{% pdf pdf链接 %}
官方的那个我总是编译出问题,所以下面给出方法二的效果: